Web-Formular (Web Form)
Einleitung
Ein mächtiges Feature von EPRNext ist das bereitstellen von Formularen für dritte auf unserem System. Es erlaubt uns die strukturierte und sichere Eingabe von Daten durch externe Anwender unseres ERPs. Web-Formulare können so eingestellt werden, dass sie von jedem Besucher unserer Seite befüllt werden können oder aber nur nach erfolgreichem Login. Die Formulare können somit Komplett öffentlich oder aber auch für interne Funktionen wie einen Uraubsantrag oder ähnliches verwendet werden.
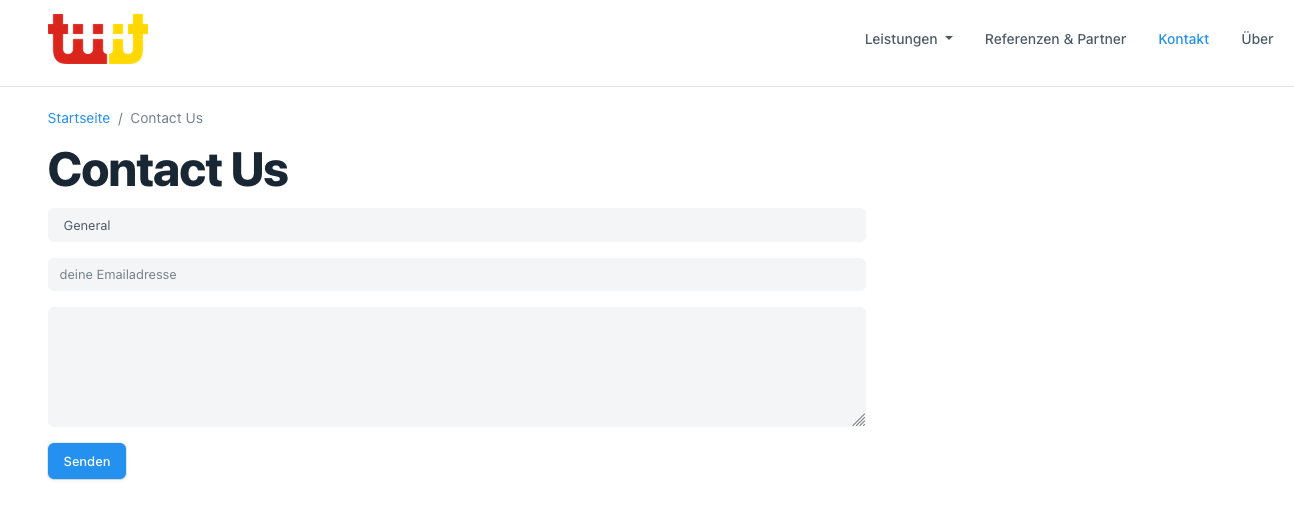
Ein klassiches Web-Formular ist die Kontaktanfrage. Diese erstellt einen Doctype Lead.

Übersicht
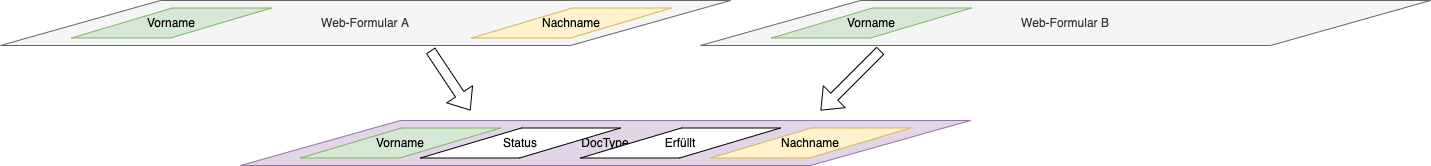
Webformulare beziehen sich immer auf einen einzelnen DocType. Das Webformular ist eine Maske welches über diesen DocType gelegt wird und nur auf die Felder zugreift welche wir benötigt und dem Anwender bereit stellen wollen. Alle weiteren Felder sind nur nach Anmeldung auf der DocType Ebene zu sehen.
Felder
Bezeichnung
|
Feldname
|
Erkärung
|
Bezeichnung
|
|
|
Route
|
|
|
Veröffentlicht
|
|
|
DocType auswählen
|
|
|
Modul
|
|
|
Bezeichnung
|
Feldname
|
Erkärung
|
Vorstellung
|
|
|
Bezeichnung
|
Feldname
|
Erkärung
|
No.
|
|
|
Feld
|
|
|
Feldtyp
|
|
|
Custom Label
|
|
|
Zwingend erforderlich
|
|
|
Optionen
|
|
|
Hier finden wir alle Web-Formularfeldoptionen
Einstellungen
Bezeichnung
|
Feldname
|
Erkärung
|
Anmeldung erfordlich
|
|
|
Allow Multiple Responses
|
|
|
Allow Editing After Submit
|
|
|
Löschvorgang zulassen
|
|
|
Dokumentberechtigungen anwenden
|
|
|
Drucken erlauben
|
|
|
Kommentare zulassen
|
|
|
Anhänge anzeigen
|
|
|
Unvollständige Formulre zulassen
|
|
|
Anpassung
Bezeichnung
|
Feldname
|
Erkärung
|
Submit Button Label
|
|
|
Banner-Bild
|
|
|
Breadcrumbs
|
|
|
After Submission
Bezeichnung
|
Feldname
|
Erkärung
|
Success Title
|
|
|
Erfolgs-URL
|
|
|
Erfolgsmeldung
|
|
|
Bezeichnung
|
Feldname
|
Erkärung
|
Meta-Titel
|
|
|
Meta Beschreibung
|
|
|
Meta Image
|
|
|
Scripting / Style
Bezeichnung
|
Feldname
|
Erkärung
|
| Clientskript |
|
|
Benutzerdefiniertes CSS
|
|
|
Zahlung
Bezeichnung
|
Feldname
|
Erkärung
|
Währung
|
|
|
Hilfetaste
|
|
|
Menge, bezogen auf Feld
|
|
|
Betrag
|
|
|
Zahlungs-Gateways
|
|
|
Tastenbeschriftungen
|
|
|
Zahlung akzeptieren
|
|
|
Erklärungen
Bezeichnung
|
Feldname
|
Erklärung
|
Feld
|
|
|
Feldtyp
|
|
|
Custom Label
|
|
|
Zwingend notwendig
|
|
|
Schreibgeschützt
|
|
|
Im Filter anzeigen
|
|
|
Versteckt
|
|
|
Optionen
|
|
|
Maximale Länge
|
|
|
Eigentum hängt von ab
Bezeichnung
|
Feldname
|
Erklärung
|
Anzeige ist abhängig von
|
|
|
Nur lesen hängt von ab
|
|
|
Obligatorisch Hängt von ab
|
|
|
Bezeichnung
|
Feldname
|
Erklärung
|
Beschreibung
|
|
|
Standard
|
|
|
Weiterleitung auf neue Seite
frappe.web_form.handle_success = () => window.location = frappe.web_form.success_url
Beispiele
Leads per QR-Code sammeln
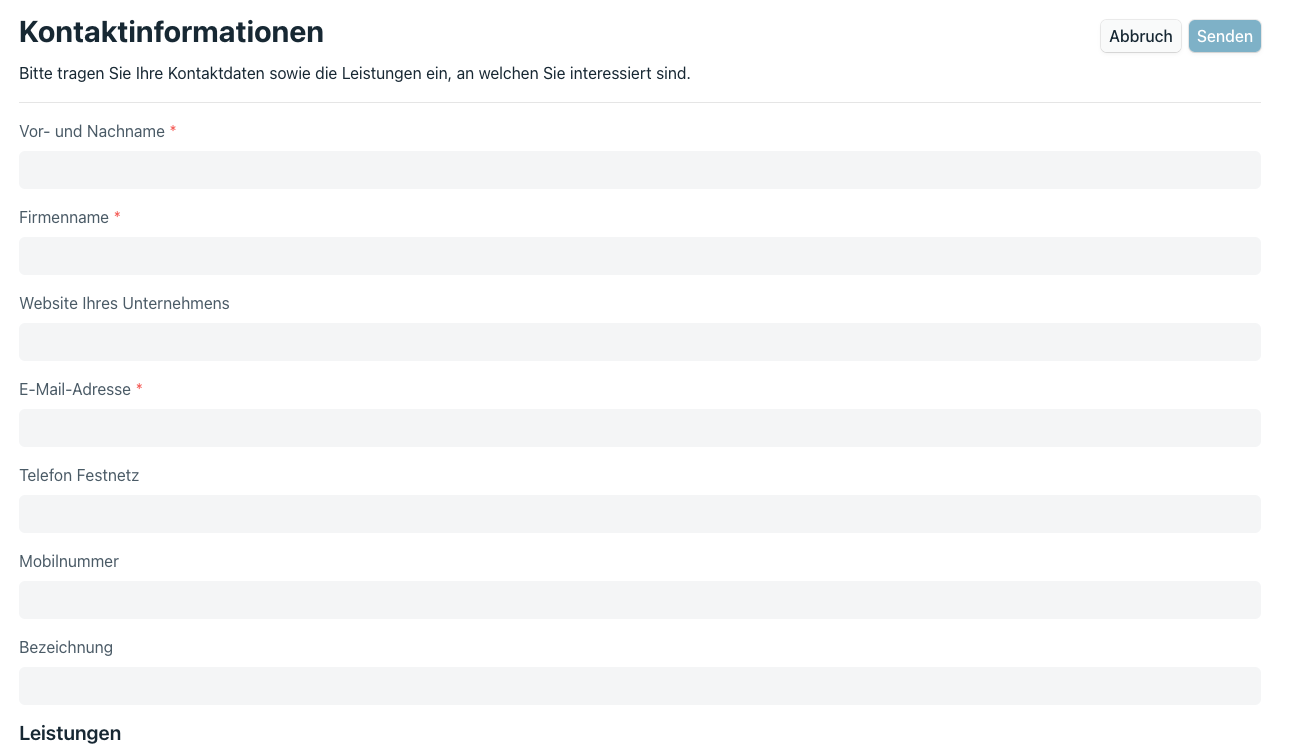
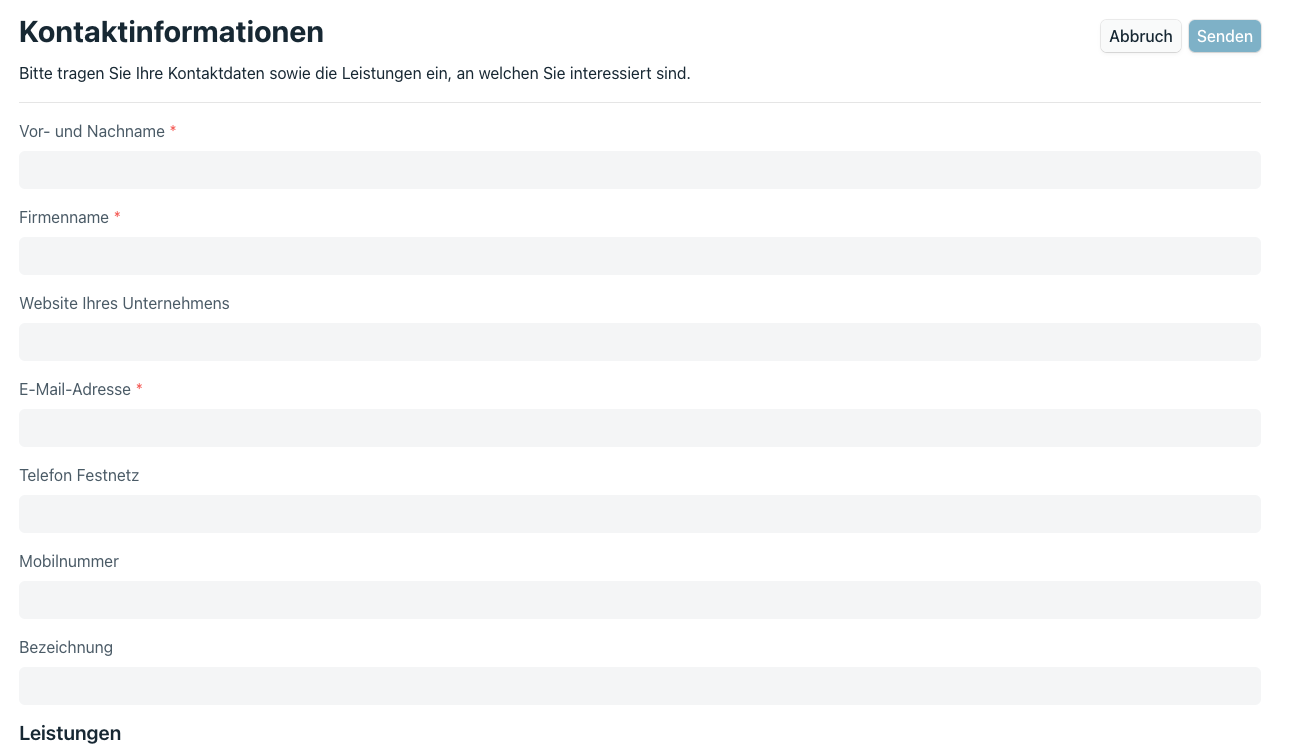
Das Webformular kann dazu verwendet werden um Lead-Informationen wie Firma, Telefon, E-Mail und die Info um welche Produkte es geht angefragt werden.