Buttons auf DocType um unterschiedliche Listen zu öffnen
Einleitung
In diesem Beispiel versuchen wir Buttons auf unserem DocType Sales Opportunity zu erstellen hinter welchen jeweils die gefilterete Listenansicht einer bestimmten Verknüpfung, hier Quoation, zu finden ist. Die Buttons sollen für die Userin des Systems ansprechend und verständlich sein. Hier ein paar Beispiele welche mit Hilfe von ChatGPT (immer wieder beeindruckend!) erstellt wurden.
Feel free to copy and use GPLv3 ❤️
Teilweise ist der Code noch überladen, er könnte weiter optimiert werden.
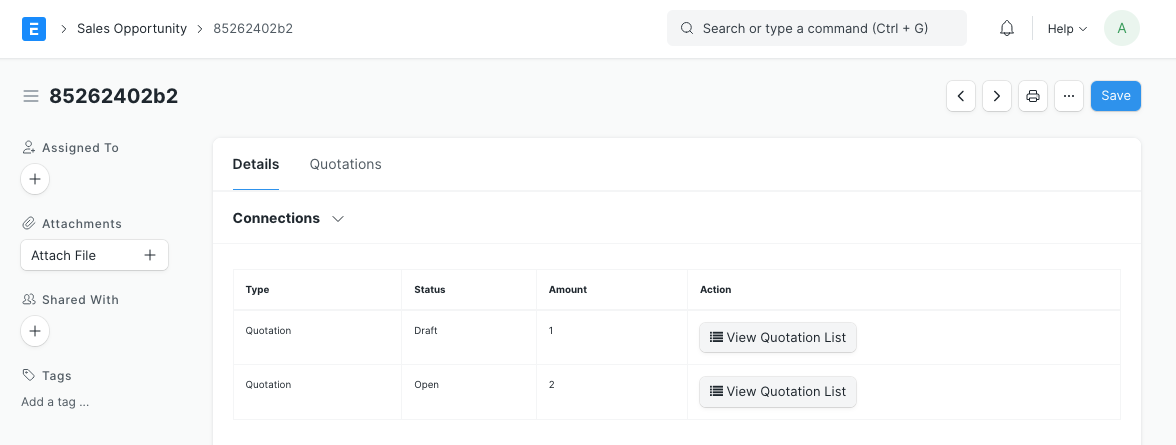
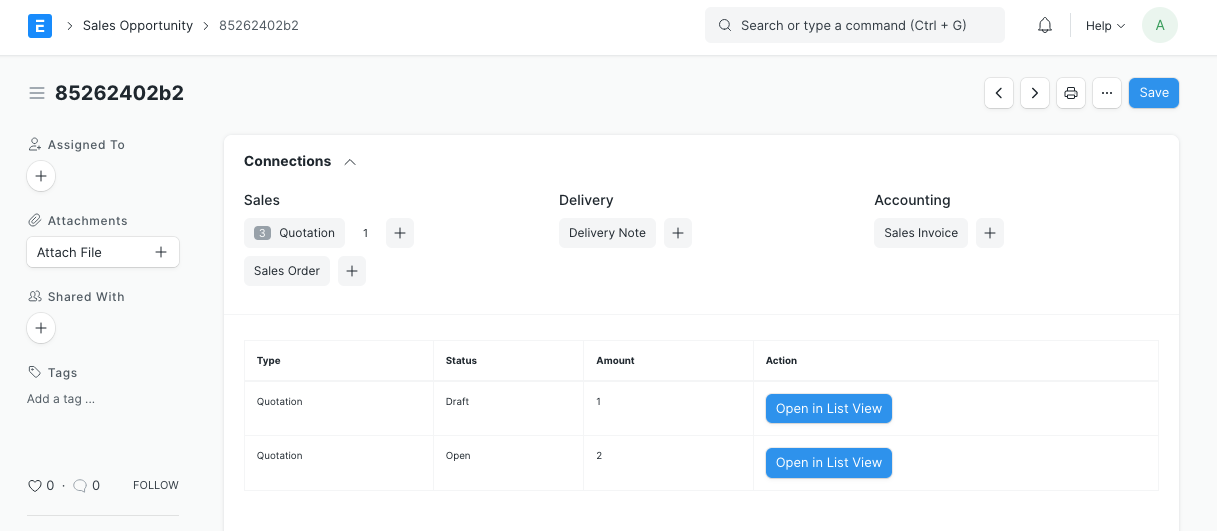
Tabelle mit blauen Buttons

The Script
frappe.ui.form.on('Sales Opportunity', {
refresh: function(frm) {
// Get the linked Quotations
frappe.call({
method: 'frappe.client.get_list',
args: {
doctype: 'Quotation',
filters: {
sales_opportunity: frm.doc.name
},
fields: ['status']
},
callback: function(response) {
var data = response && response.message;
// Count the Quotations by status
var counts = {};
if (data && data.length > 0) {
data.forEach(function(row) {
if (row.status) {
if (counts[row.status]) {
counts[row.status]++;
} else {
counts[row.status] = 1;
}
}
});
}
// Create or update the visual section with the table
var section = frm.dashboard.add_section(__('Quotations'));
var html = `<style>
.sales-opportunity-table {
font-size: 70%;
}
</style>
<table class="table table-bordered sales-opportunity-table">
<thead>
<tr>
<th>Type</th>
<th>Status</th>
<th>Amount</th>
<th>Action</th>
</tr>
</thead>
<tbody>`;
if (Object.keys(counts).length > 0) {
Object.keys(counts).forEach(function(status) {
html += `<tr>
<td>Quotation</td>
<td>${status}</td>
<td>${counts[status]}</td>
<td><button class="btn btn-primary btn-sm view-opportunity-btn" data-status="${status}">Open in List View</button></td>
</tr>`;
});
} else {
html += `<tr>
<td>Opportunity</td>
<td colspan="3" align="center">No Quotations</td>
</tr>`;
}
html += `</tbody>
</table>`;
section.html(html);
// Add click event to the button
section.find('.view-opportunity-btn').on('click', function() {
var status = $(this).data('status');
viewQuotationList(status, frm.doc.name);
});
}
});
}
});
function viewQuotationList(status, salesOpportunity) {
// Redirect to the Quotation List view with the status filter applied
frappe.set_route('List', 'Quotation', { 'status': status, 'sales_opportunity': salesOpportunity });
}
Tabelle mit Button "List View" aus der Listensicht
The Script
frappe.ui.form.on('Sales Opportunity', {
refresh: function(frm) {
// Get the linked Quotations
frappe.call({
method: 'frappe.client.get_list',
args: {
doctype: 'Quotation',
filters: {
sales_opportunity: frm.doc.name
},
fields: ['status']
},
callback: function(response) {
var data = response && response.message;
// Count the Quotations by status
var counts = {};
if (data && data.length > 0) {
data.forEach(function(row) {
if (row.status) {
if (counts[row.status]) {
counts[row.status]++;
} else {
counts[row.status] = 1;
}
}
});
}
// Create or update the visual section with the table
var section = frm.dashboard.add_section(__('Quotations'));
var html = `<style>
.sales-opportunity-table {
font-size: 70%;
}
</style>
<table class="table table-bordered sales-opportunity-table">
<thead>
<tr>
<th>Type</th>
<th>Status</th>
<th>Amount</th>
<th>Action</th>
</tr>
</thead>
<tbody>`;
if (Object.keys(counts).length > 0) {
Object.keys(counts).forEach(function(status) {
html += `<tr>
<td>Quotation</td>
<td>${status}</td>
<td>${counts[status]}</td>
<td><button class="btn btn-secondary btn-sm view-opportunity-btn" data-status="${status}" data-doctype="Quotation"><i class="fa fa-list"></i> View Quotation List</button></td>
</tr>`;
});
} else {
html += `<tr>
<td>Opportunity</td>
<td colspan="3" align="center">No Quotations</td>
</tr>`;
}
html += `</tbody>
</table>`;
section.html(html);
// Add click event to the button
section.find('.view-opportunity-btn').on('click', function() {
var status = $(this).data('status');
var doctype = $(this).data('doctype');
viewQuotationList(status, doctype, frm.doc.name);
});
}
});
}
});
function viewQuotationList(status, doctype, salesOpportunity) {
// Redirect to the Quotation List view with the status and sales opportunity filter applied
frappe.set_route('List', doctype, { 'status': status, 'sales_opportunity': salesOpportunity });
}
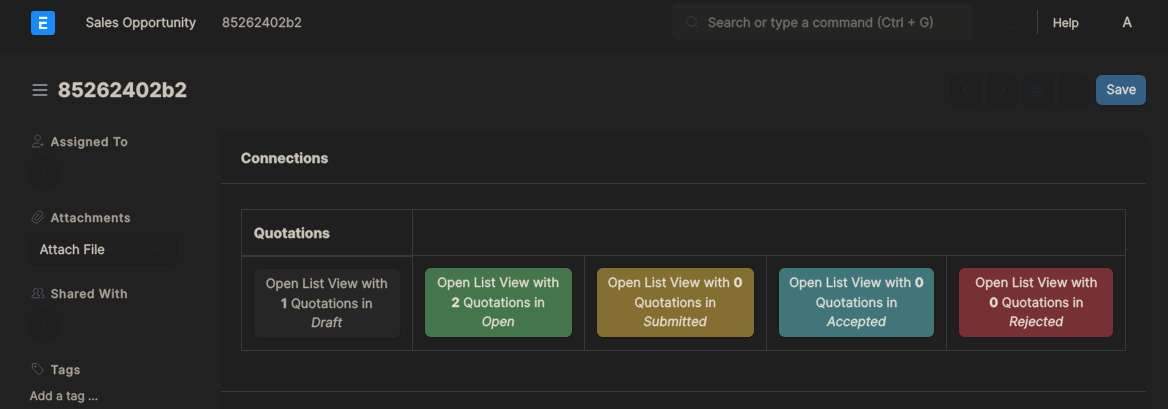
Tabelle mit farbigen Buttons
The Script
frappe.ui.form.on('Sales Opportunity', {
refresh: function(frm) {
// Get the linked Quotations
frappe.call({
method: 'frappe.client.get_list',
args: {
doctype: 'Quotation',
filters: {
sales_opportunity: frm.doc.name
},
fields: ['status']
},
callback: function(response) {
var data = response && response.message;
// Count the Quotations by status
var counts = {};
if (data && data.length > 0) {
data.forEach(function(row) {
if (row.status) {
if (counts[row.status]) {
counts[row.status]++;
} else {
counts[row.status] = 1;
}
}
});
}
// Create or update the visual section with the table
var section = frm.dashboard.add_section(__('Quotations'));
var html = `<style>
.sales-opportunity-table {
font-size: 100%;
}
.status-draft {
background-color: #f2f2f2;
color: #495057;
}
.status-open {
background-color: #28a745;
color: #fff;
}
.status-submitted {
background-color: #ffc107;
color: #fff;
}
.status-accepted {
background-color: #17a2b8;
color: #fff;
}
.status-rejected {
background-color: #dc3545;
color: #fff;
}
</style>
<table class="table table-bordered sales-opportunity-table">
<thead>
<tr>
<th>Quotations</th>
</tr>
</thead>
<tbody>
<tr>`;
// Add buttons for each status
var statusOrder = ['Draft', 'Open', 'Submitted', 'Accepted', 'Rejected'];
statusOrder.forEach(function(status) {
var statusClass = getStatusClass(status);
var amount = counts[status] || 0;
var buttonText = `Open List View with <b>${amount}</b> Quotations in <i>${status}</i>`;
html += `<td><button class="btn btn-sm view-opportunity-btn ${statusClass}" data-status="${status}" data-doctype="Quotation">${buttonText}</button></td>`;
});
html += `</tr>
</tbody>
</table>`;
section.html(html);
// Add click event to the buttons
section.find('.view-opportunity-btn').on('click', function() {
var status = $(this).data('status');
var doctype = $(this).data('doctype');
viewQuotationList(status, doctype, frm.doc.name);
});
}
});
}
});
function viewQuotationList(status, doctype, salesOpportunity) {
// Redirect to the Quotation List view with the status and sales opportunity filter applied
frappe.set_route('List', doctype, { 'status': status, 'sales_opportunity': salesOpportunity });
}
function getStatusClass(status) {
// Define the class for each status
var statusClass = {
'Draft': 'status-draft',
'Open': 'status-open',
'Submitted': 'status-submitted',
'Accepted': 'status-accepted',
'Rejected': 'status-rejected'
};
return statusClass[status] || '';
}