Tabelleninhalte aus einer Tabelle befüllen
Einleitung
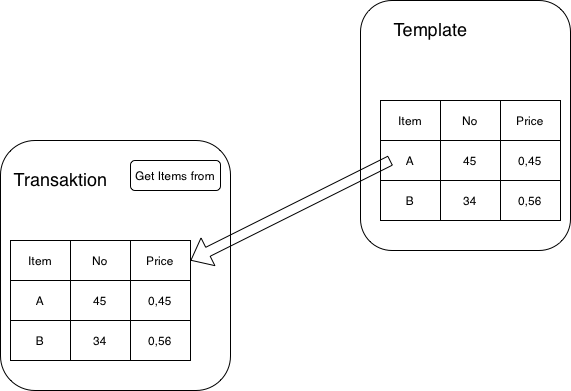
In dieser Anleitung finden wir ein Beispiel wie wir eine Tabelle in einer Transaktion mit Inhalten aus einer Tabelle einer Vorlage füllen kann.

DocType Template erstellen
Zunächst wollen wir ein Dokument erstellen in welchem wir unser Template festhalten, damit wir diese als Vorlage für unsere Transaktion verwenden können. Dazu erstellen wir hier Transaction Template.
Das Transaction Template nehmen wir in diesem Beispiel als Platzhalter. Es könnte z.B. auch eine Angebotsvorlage sein in welcher wir eine bestimmte Sammlung von Artikeln halten welche wir immer wieder zum Einsatz bringen wollen.
Im gezeigten Beispiel haben wir ein Template mit dem Namen Colors erstellen und mit den werden Red und Green.
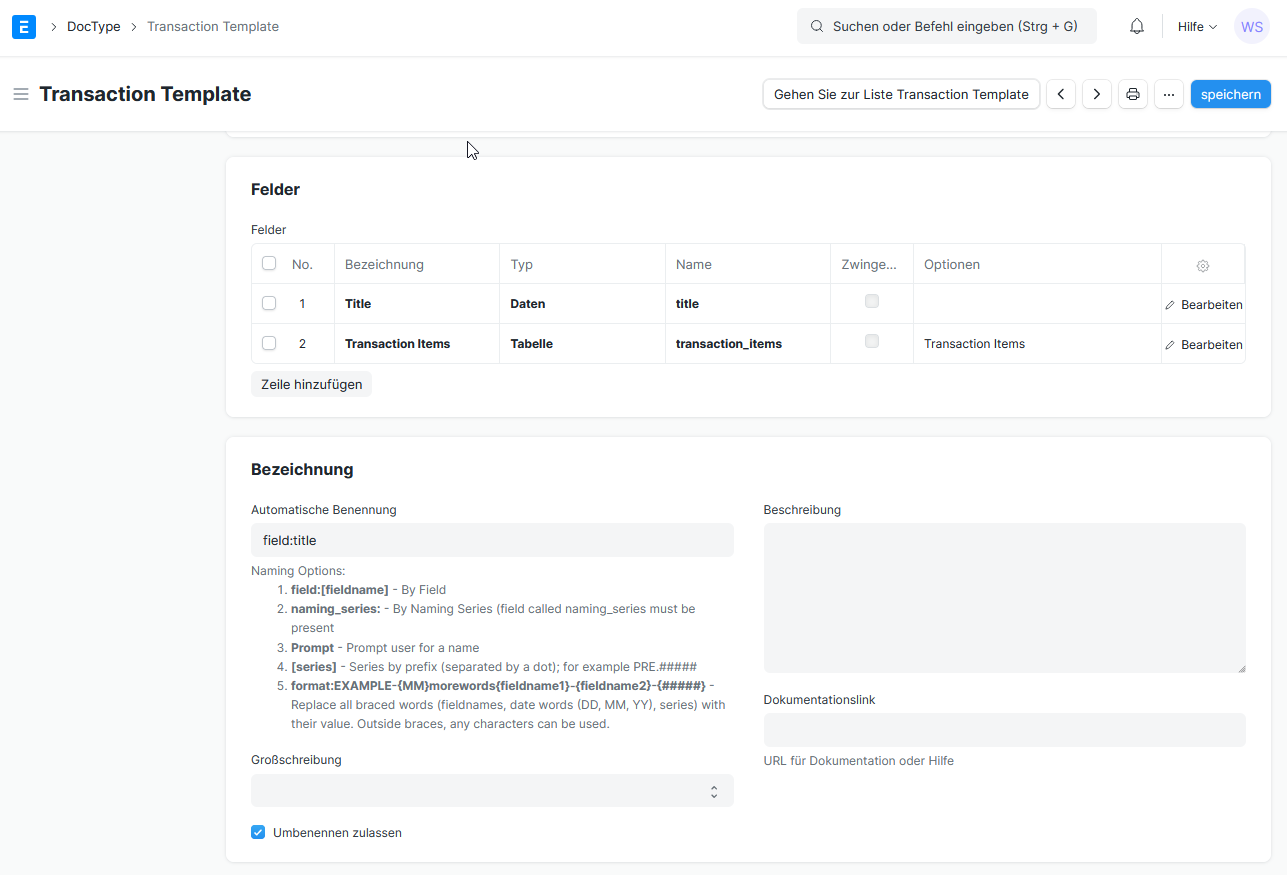
Hier die wesentlichen Inhalte des DocTypes
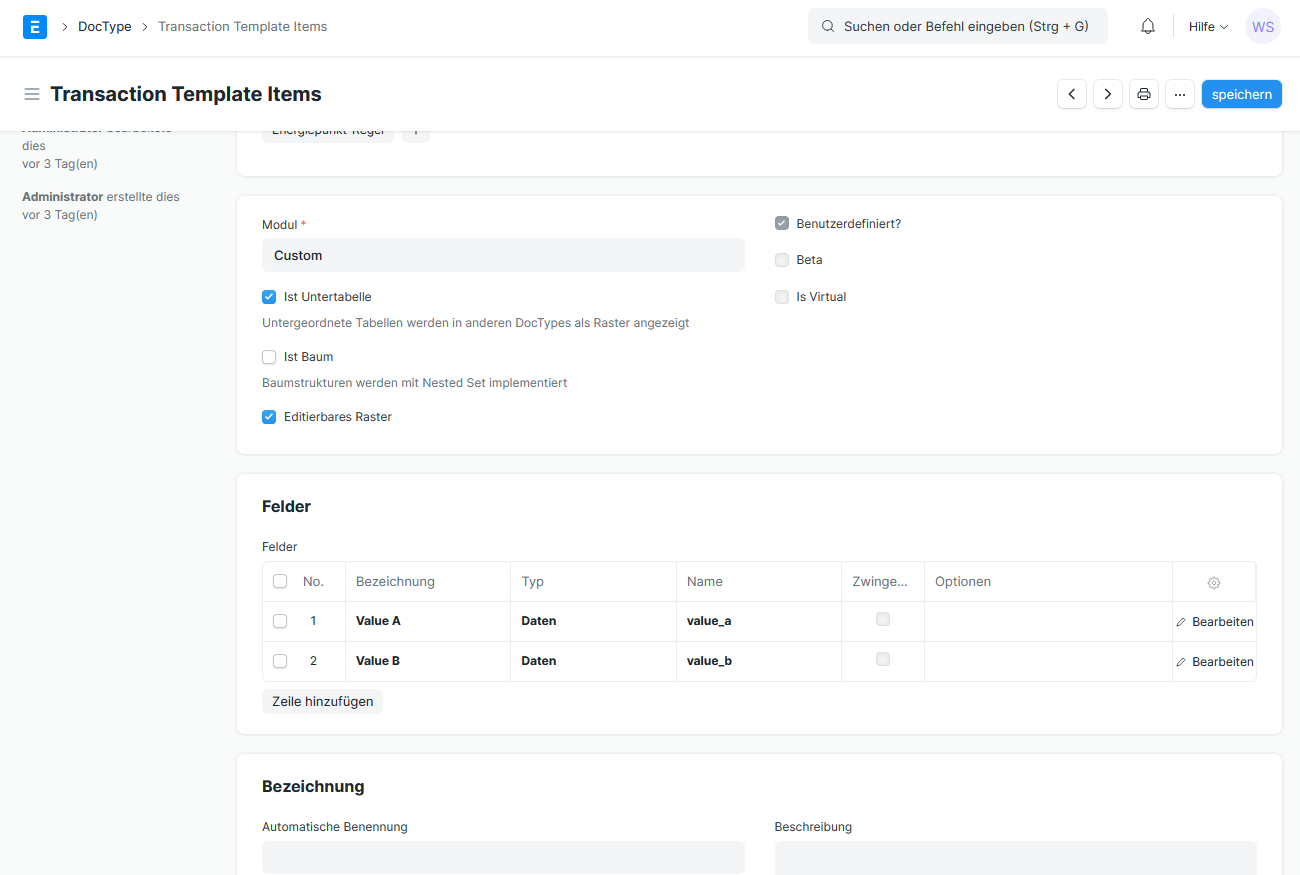
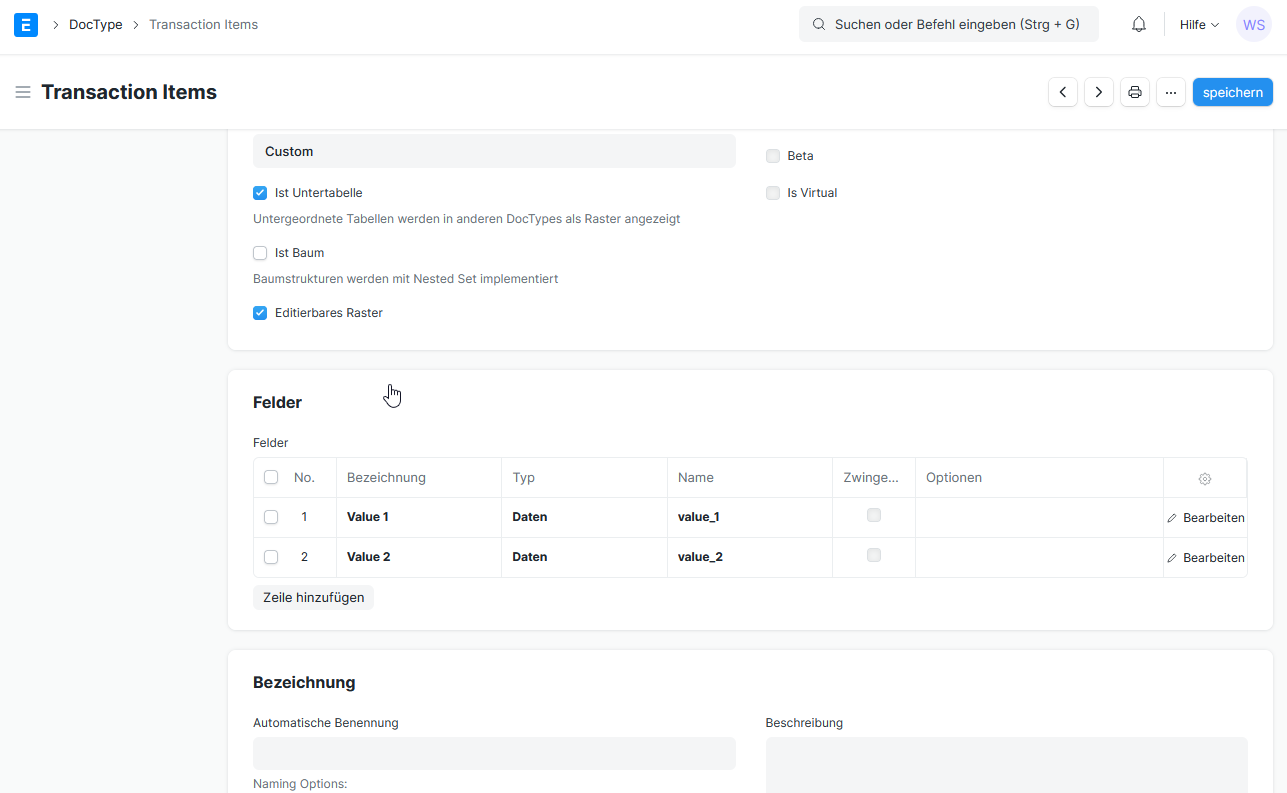
Und die dazu gehörige Untertabelle "Transaction Items"
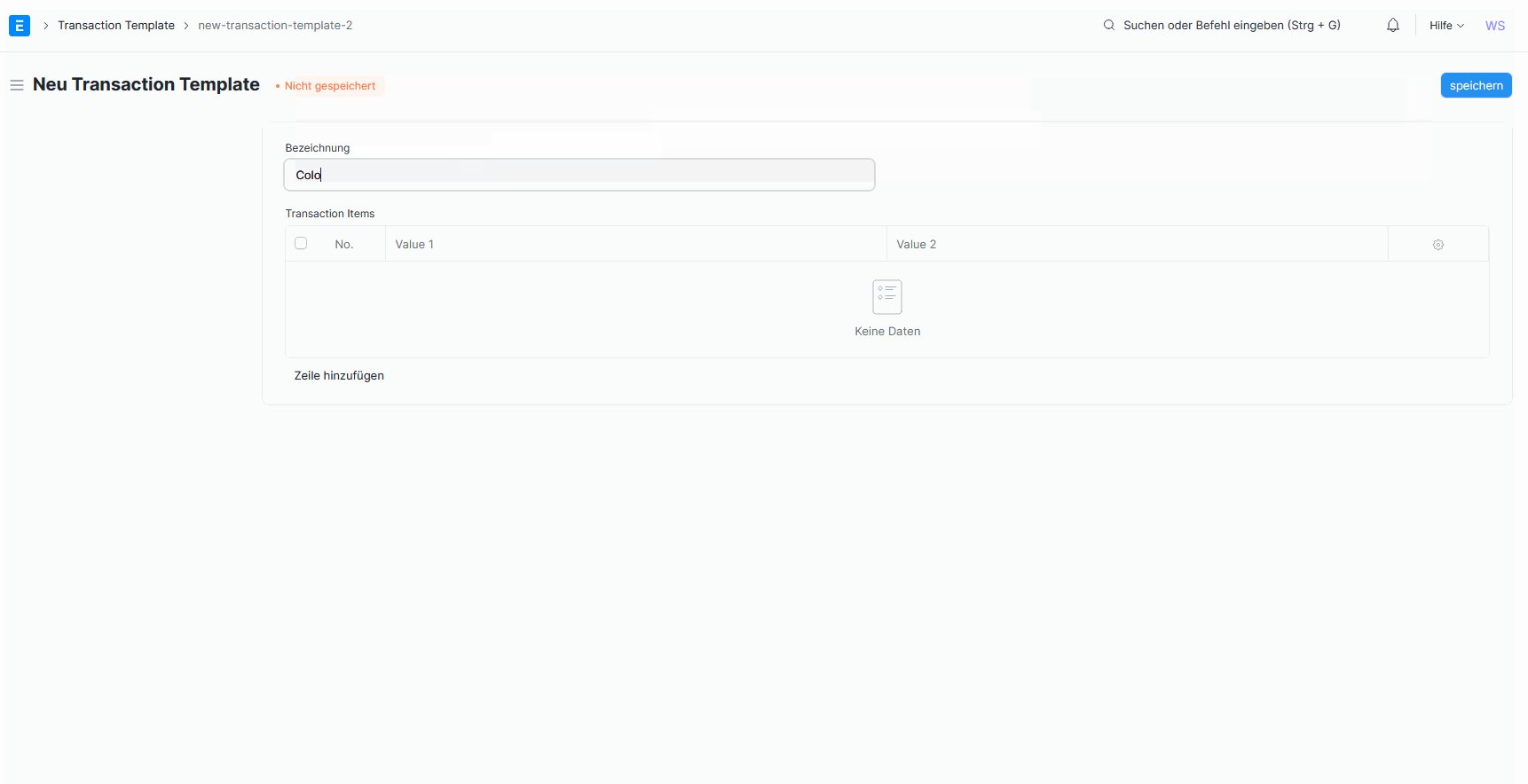
Ist der DocType erstellt, erstellen wir direkt eine Instanz.
DocType Transaktion erstellen
Nun erstellen wir einen weiteren DocType der die eigentliche Transaktion repräsentiert. Diese kann z.B. ein Angebot sein in welches wir Artikel aus unserer Angebotsvorlage importieren. In diesem Beispiel importieren wir lediglich zwei Felder mit Werten vom Typ Data. Dem Beispiel folgend werden es der Wert Red und Green.
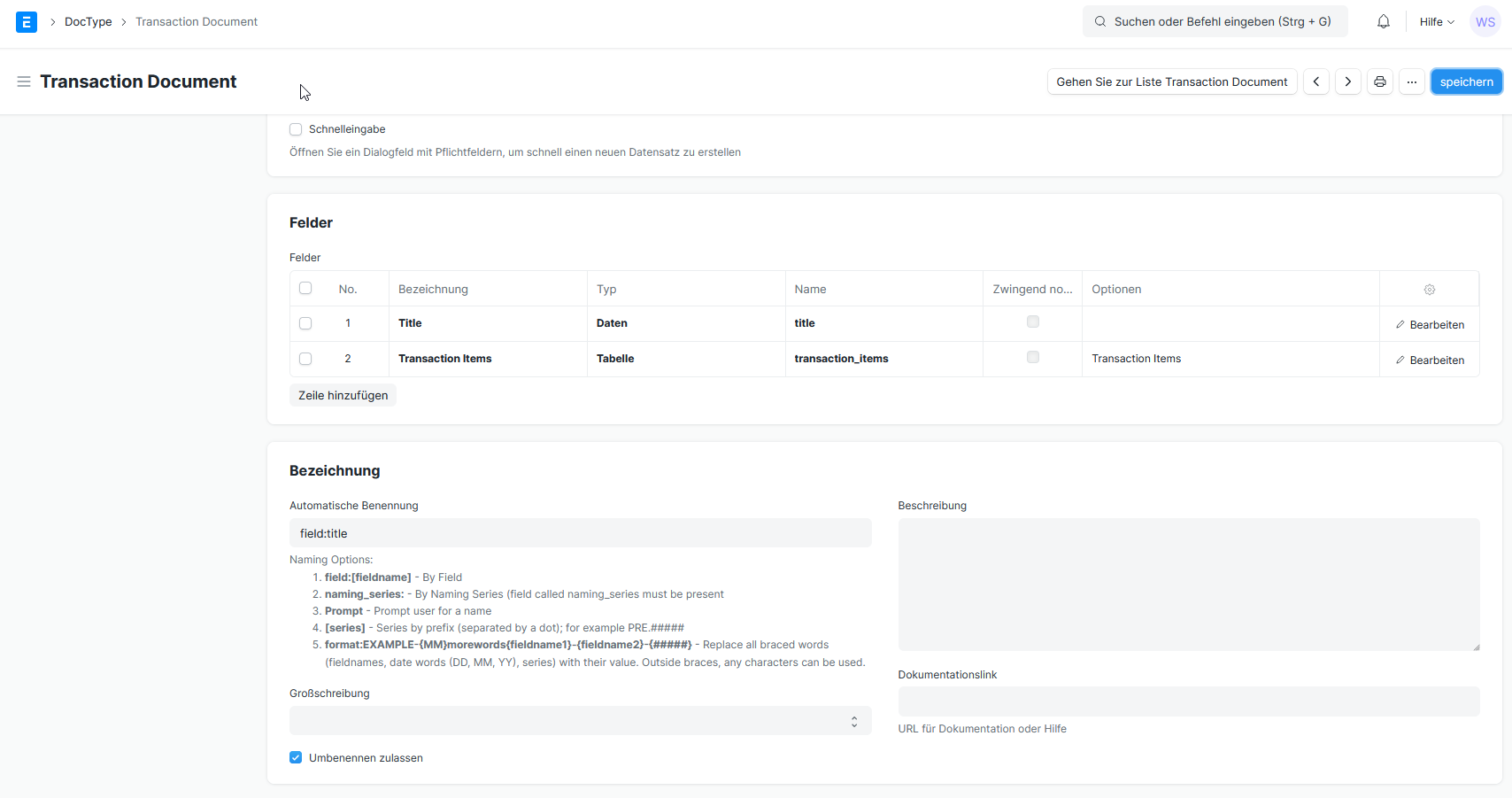
Der DocType ist wie folgt erstellt
Dazu die Untertabelle Transaction Items
Button in Transaktion erstellen
Nun wollen wir über einen Button die Möglichkeit bereit stellen, dass wir die Daten aus dem Template in die Transaction übertragen können. Dazu erstellen wir ein Client Script welches einen Button auf unser DocType Transaction bereitstellt über welchen wir per Dialog aus einem Template wählen können.
Nun haben wir alles eingebaut um eine neue Transaktion zu erstellen und dort Werte aus einem Template zu holen.
Dazu erstellen wir ein Custom Script
mit dem folgenden Code
// The fetch-from fields
var fields = [
"value_1",
"value_2"];
frappe.ui.form.on('Transaction Document', {
refresh(frm) {
var cur_frm = frm;
console.log("Add button");
frm.add_custom_button('Transaction Template', function () { frm.trigger('get_items') }, __("Get Items From"));
},
get_items(frm){
start_dialog(frm);
}
});
function start_dialog(frm) {
let dialog = new frappe.ui.form.MultiSelectDialog({
// Read carefully and adjust parameters
doctype: "Transaction Template", // Doctype we want to pick up
target: cur_frm,
setters: {
},
date_field: "creation", // "modified", "creation", ...
get_query() {
// MultiDialog Listfilter
return {
filters: { }
};
},
action(selections) {
var name = selections[0];
frappe.db.get_doc("Transaction Template", name) // Again, the Doctype we want to pick up
.then(doc => {
// Copy the items from the template and paste them into the cur_frm
for(var n = 0; n < doc.transaction_items.length; n++){
var item=doc.transaction_items[n];
// Copy-Paste Operation
var child = {};
for(var m = 0; m < fields.length; m++){
child[fields[m]] = item[fields[m]];
}
cur_frm.add_child("transaction_items",child);
cur_frm.refresh_fields("transaction_items"); // Refresh Tabelle
}
});
}
});
}Demo
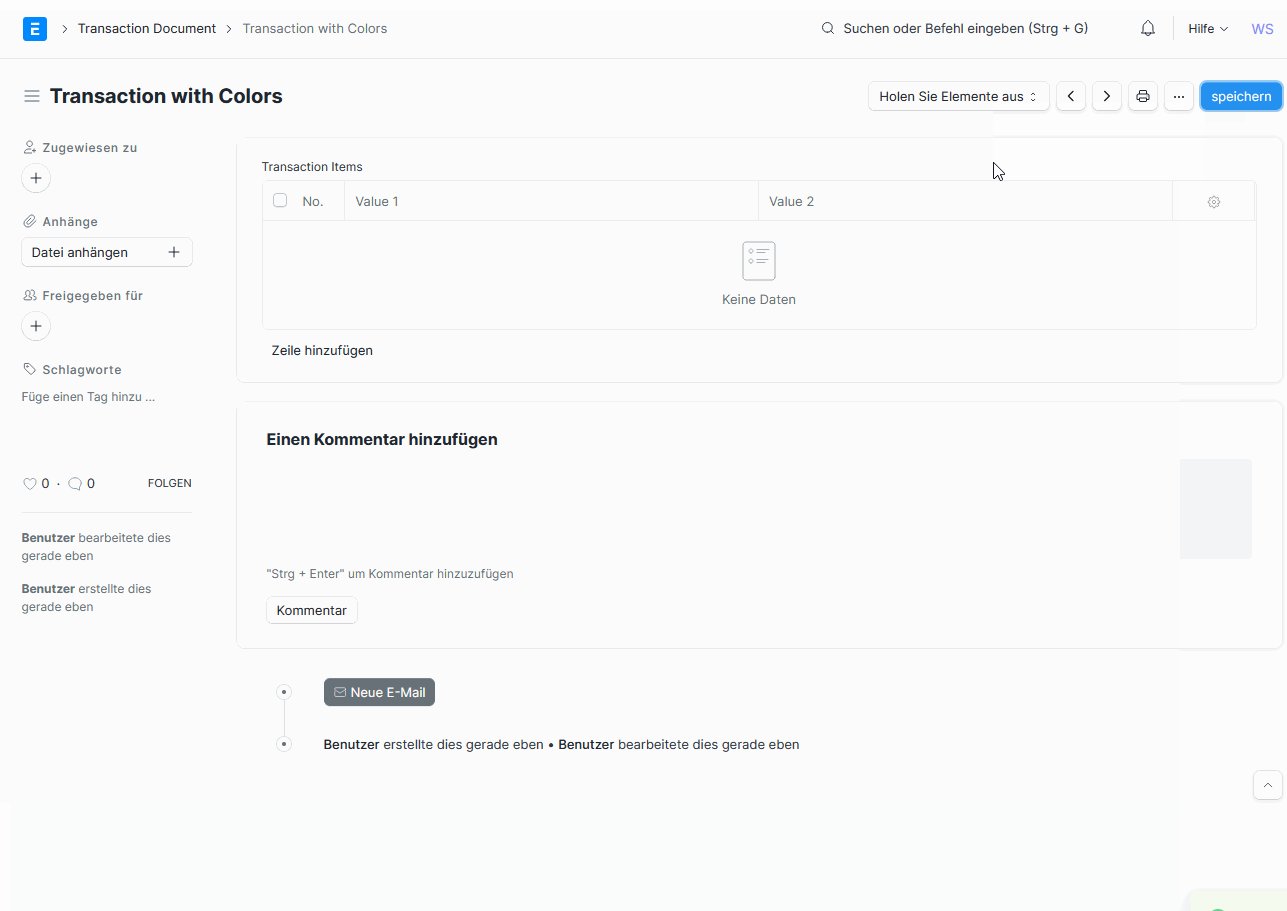
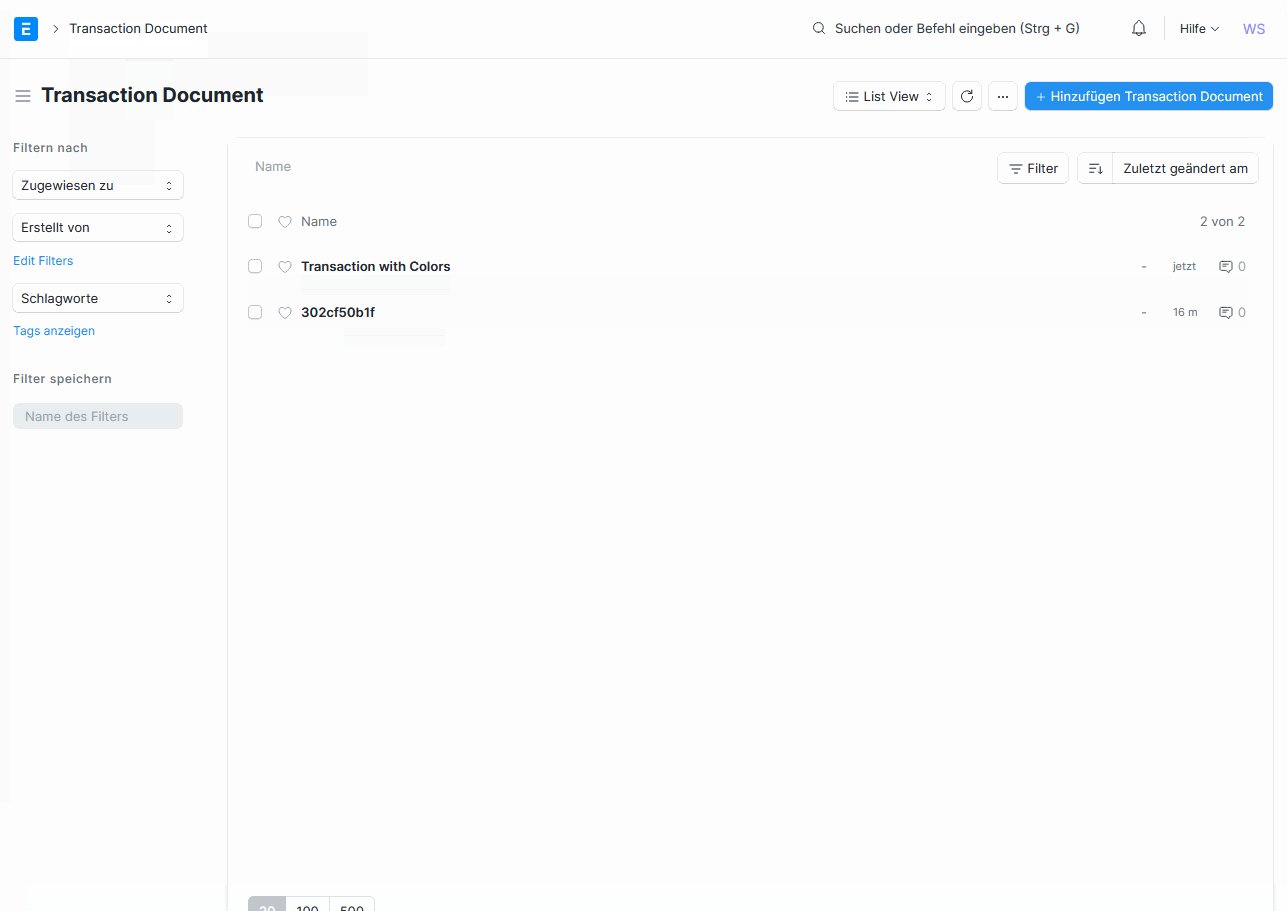
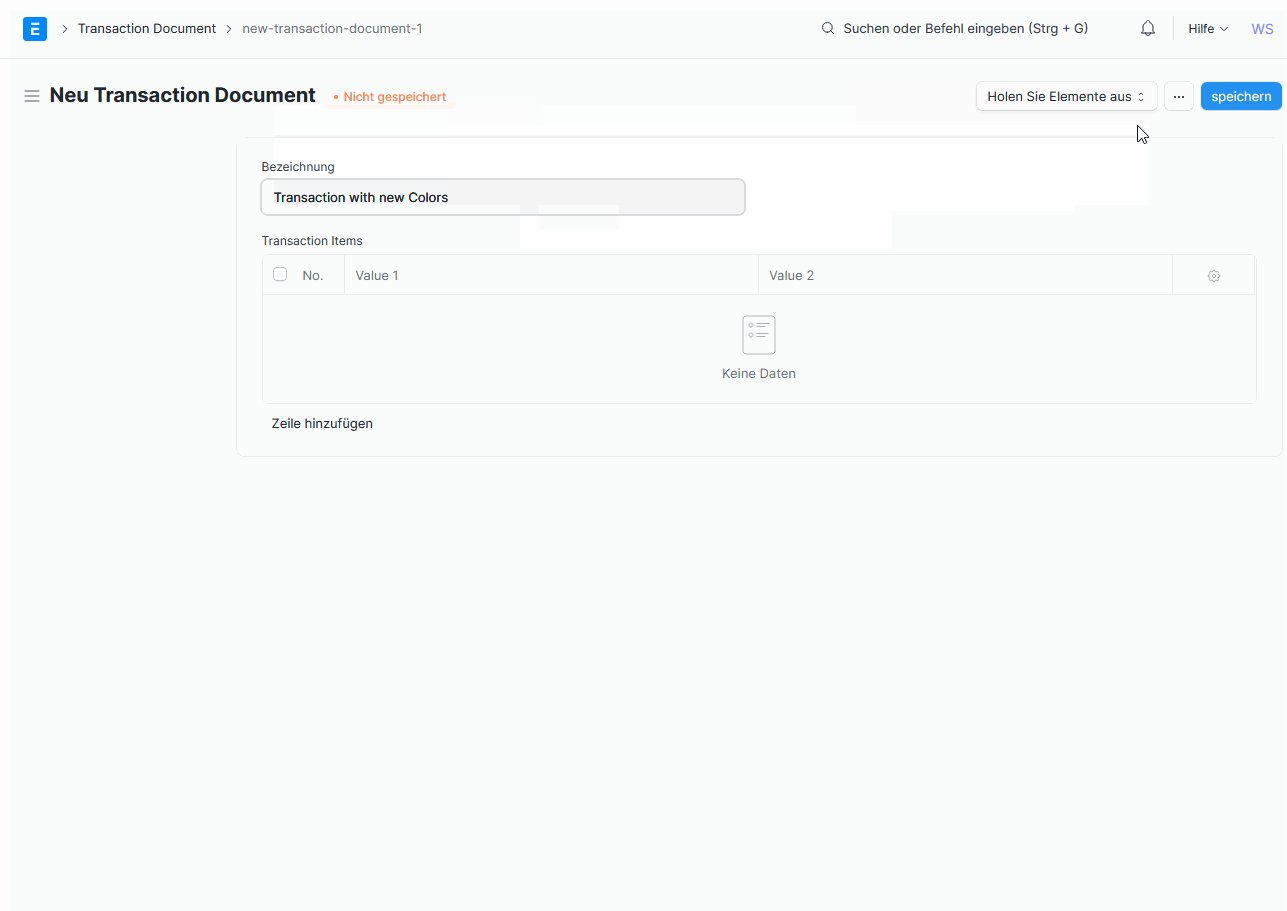
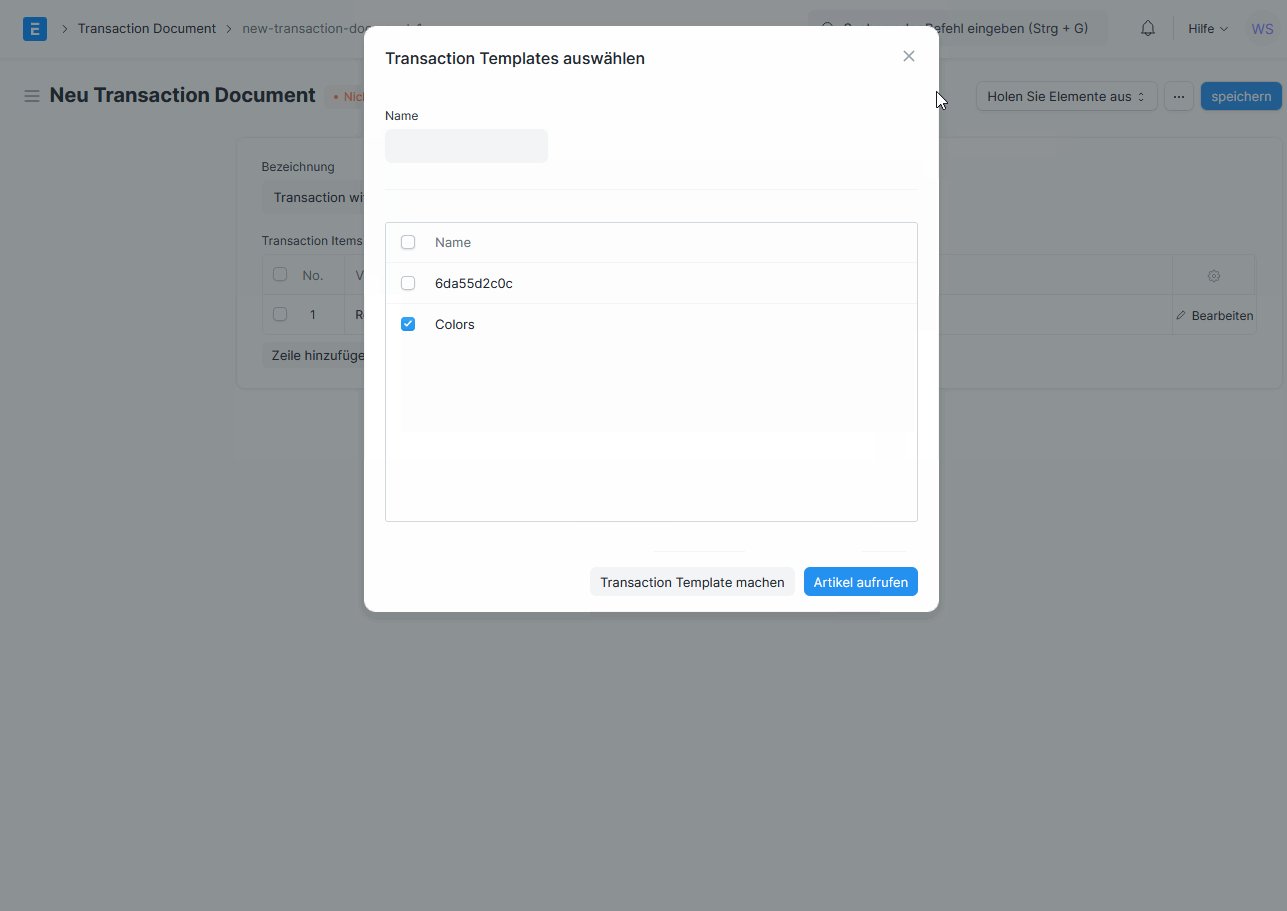
Hier sehen wir wie wir eine neue Transaktion erstellen und diese gleich mit den Werten einer Vorlage füttern.
Hilfe Artikel
- DocType erstellen
- Client Script erstellen