Druckformat (Printformat)
Der Print Format Bilder hat keine Änderungshistorie!
Einleitung
Alle DocTypes in ERPNext haben eine oder mehrere Druckansichten. Diese werden für den Versand als PDF, zum Ausdruck auf DIN-A4 Papier oder für den Druck von Labels oder auch Eintrittskarten verwendet. Für das Erstellen für rudimentären PDF Ansichten in welchen nicht auf spezielle Formatierung geachtet wird hat frappe einen Drag & Drop Editor im Programm eingebaut. Ist es notwendig z.B. Adresse für eine Brieffenster optimal einzustellen sind HTML/CSS Kenntnisse notwendig.
Übersicht


Standard setzen
Wir können jedes Druckformat als Standard auf dem entsprechenden DocType einstellen
https://doku.phamos.eu/books/erpnext-benutzerhandbuch/page/standarddruckformat
Felder
| Bezeichnung | Feldname | Erklärung |
| DocType | doctype | Verknüpfung zu dem DocType auf welches dieses Druckformat angewendet werden soll. |
| Modul | Hier stellen wir ein unter welchem Modul das Druckformat zu finden sein soll. Es wird dort im Workspace angezeigt. | |
| Standarddrucksprache |
Hier stellen wir ein welche Sprache als Standard zum Drucken verwendet werden soll. Standarddrucksprachen können auch in den Stammdaten eingestellt werden. |
|
| Benutzerdefiniertes Format |
Aktivieren wir dies, wird der Print Format Builder deaktiviert. Das Druckformat muss nun händisch im Feld HTML selbst konfiguriert werden. |
|
| Deaktiviert | Deaktiviert das Druckformat und verhindert damit die Auswahl in anderen Systemteilen. |
| Bezeichnung | Feldname | Erklärung |
| Druckformat Type |
Auswahl aus
|
|
| Rohdruck | ||
| HTML |
Dieses Feld erwscheint, wenn das Benutzerdefiniertes Format aktiviert wurde. Hier können wir den Inhalt des Druckformats bestimmen. |
| Bezeichnung | Feldname | Erklärung |
| CSS | Dieses Feld füllen wir mit unserem gewünschten Style Sheet um die Rahmenbedingungen für das Erstellen der Druckformats als PDF einzustellen. |
Cheatsheet
Da Druckformate immer wieder im Nachhinein gelöscht werden können, weil es neue Versionen gibt, ist es nicht ratsam dort Bilder anzuhängen. Diese Bilder werden gerne in weiteren Druckformaten verwendet und verschwinden dann in zukünftigen, weil die Referenz verloren geht. Mit dem Löschen des Druckformats wird auch die Datei gelöscht!
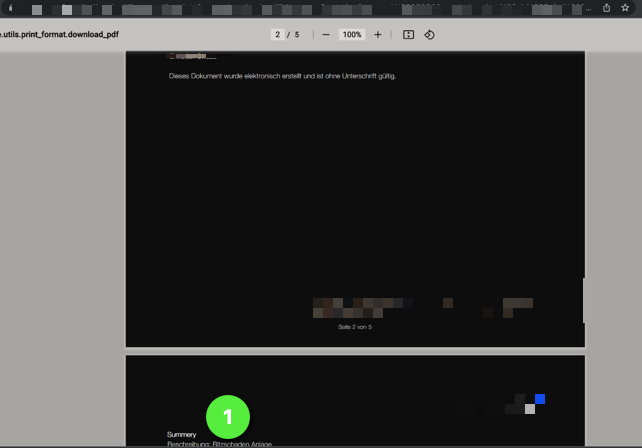
Seitenumbruch erzwingen:
<div style="page-break-before:always;">Fügen wir diesen Code vor "Summery" ein, sehen wir, dass Summery immer auf einer neuen Seite ist.