Seitenbausteine (Web Template)
Einleitung
Seitenbausteine sind vorgefertigte Elemente welche für Webseiten in ERPNext verwendet werden können. Dieser DocType ist Teil des frappe Frameworks und im Modul Webseite zu finden.
Bei der Installation werden schon eine vielzahl an Seitenbausteine bereitgestellt mit welchen wir schon einiges anstellen können um unserer Seite ein eigenes Aussehen zu geben.
Hier folgend sehen wir einige Beispiele und wie sie auf unserer Webseite später zu sehen sind.
Damit hochgeladene Bilder von jedem
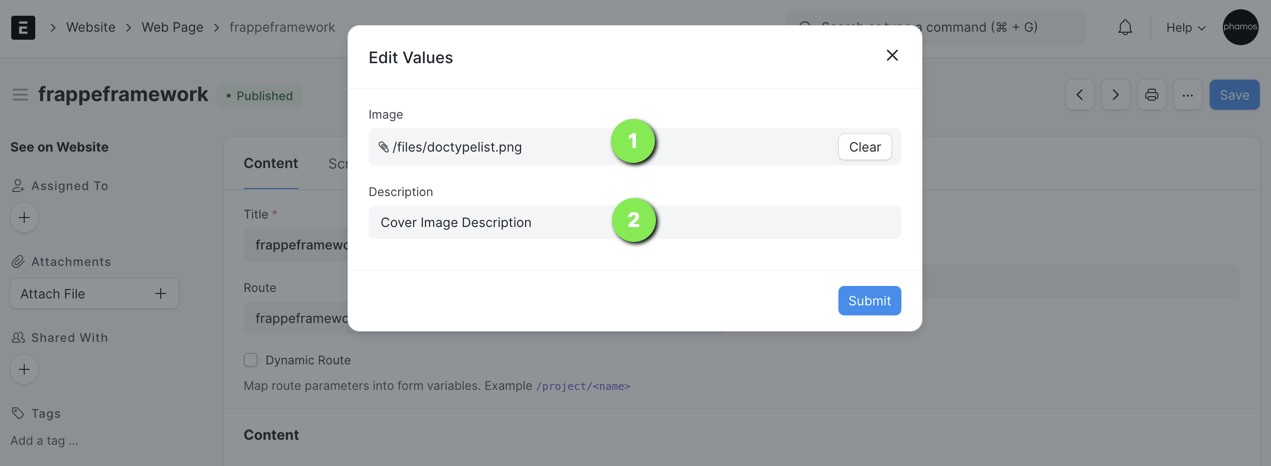
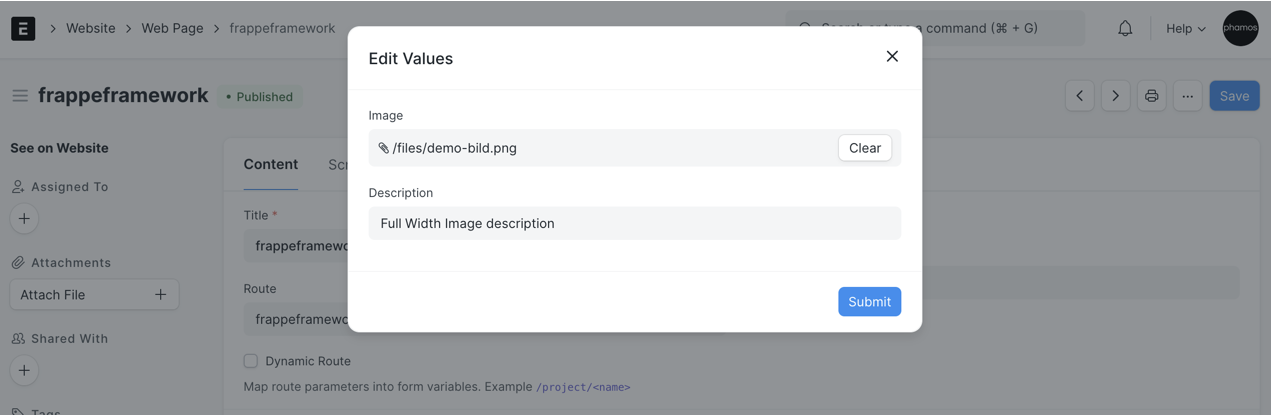
Cover Image
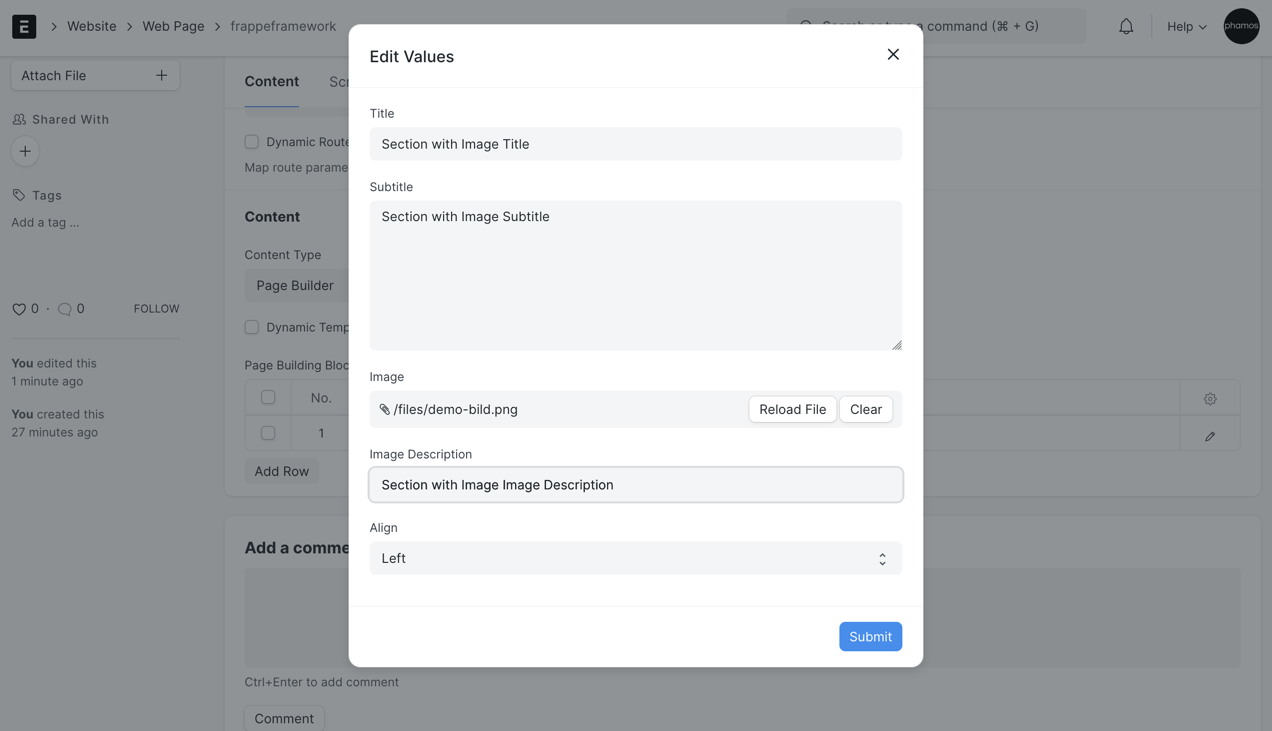
Im Feld image können wir ein Bild hochladen. Im Feld Description eine Beschreibung. Diese wird aber nur angezeigt wenn das Bild in Image nicht angezeigt werden kann.
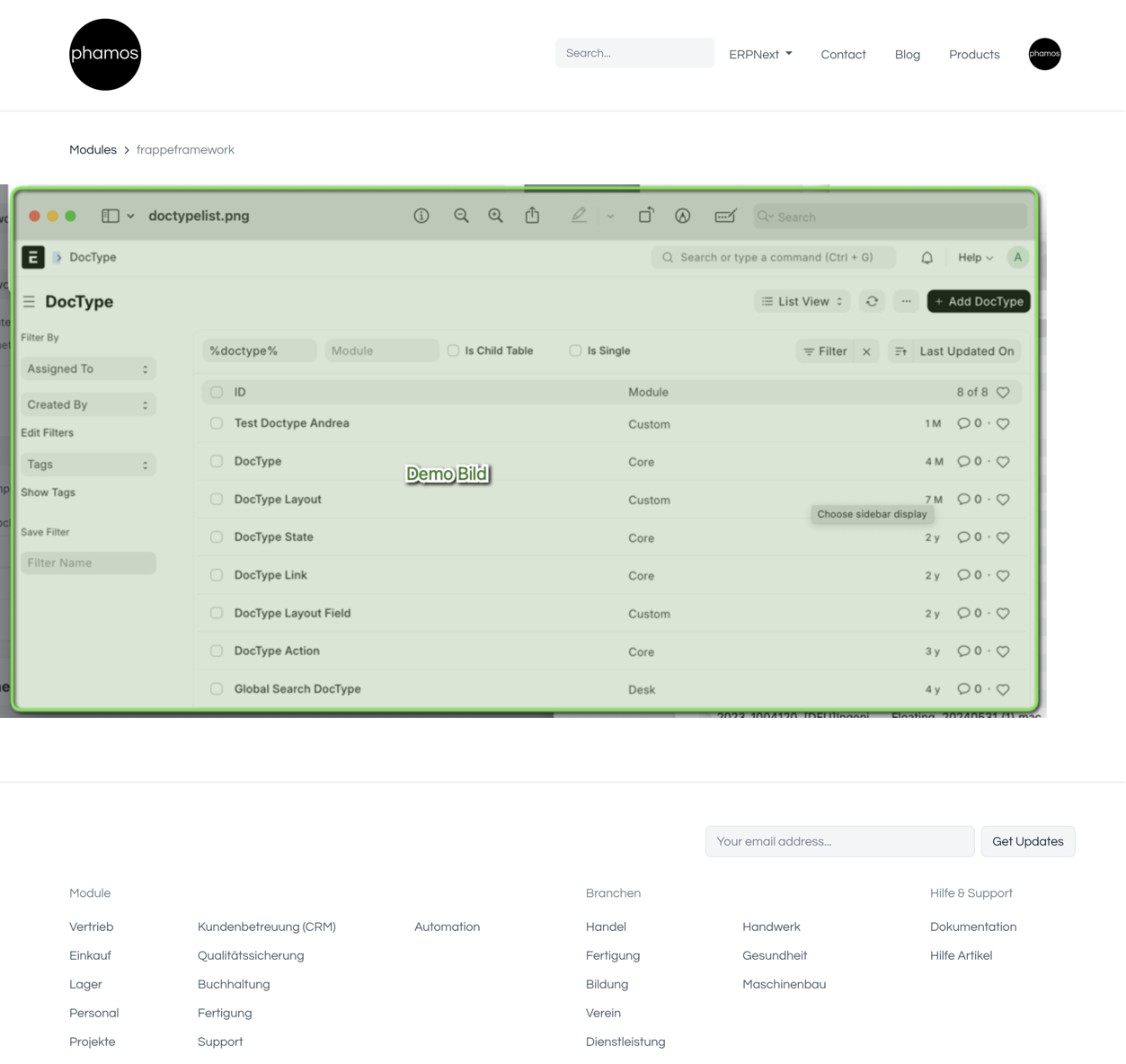
Auf der Webseite
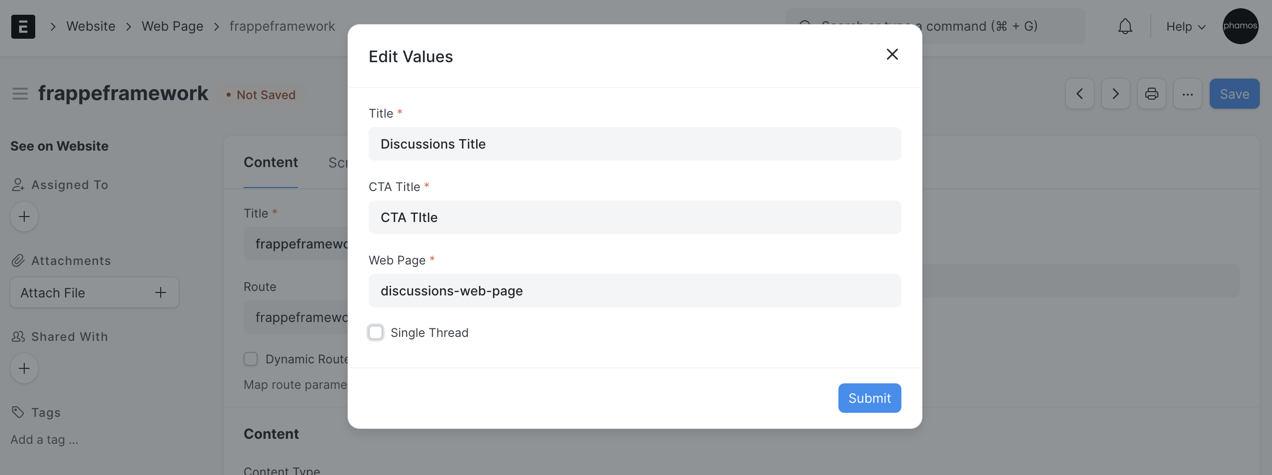
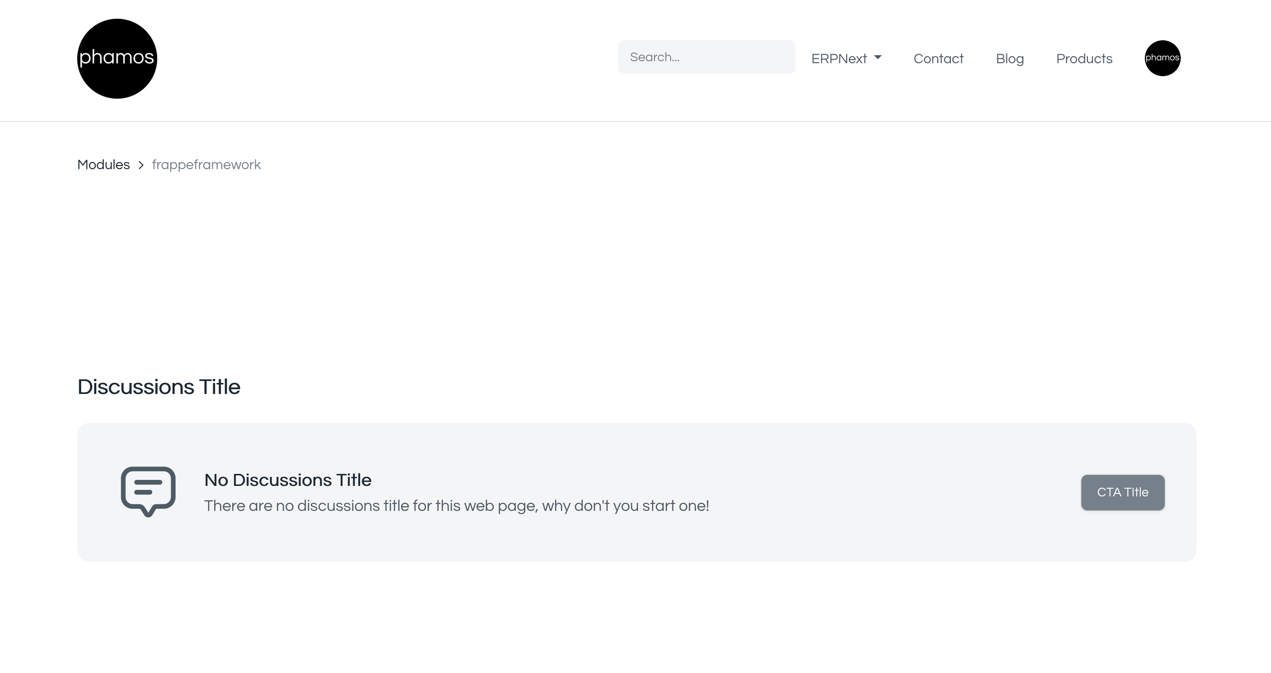
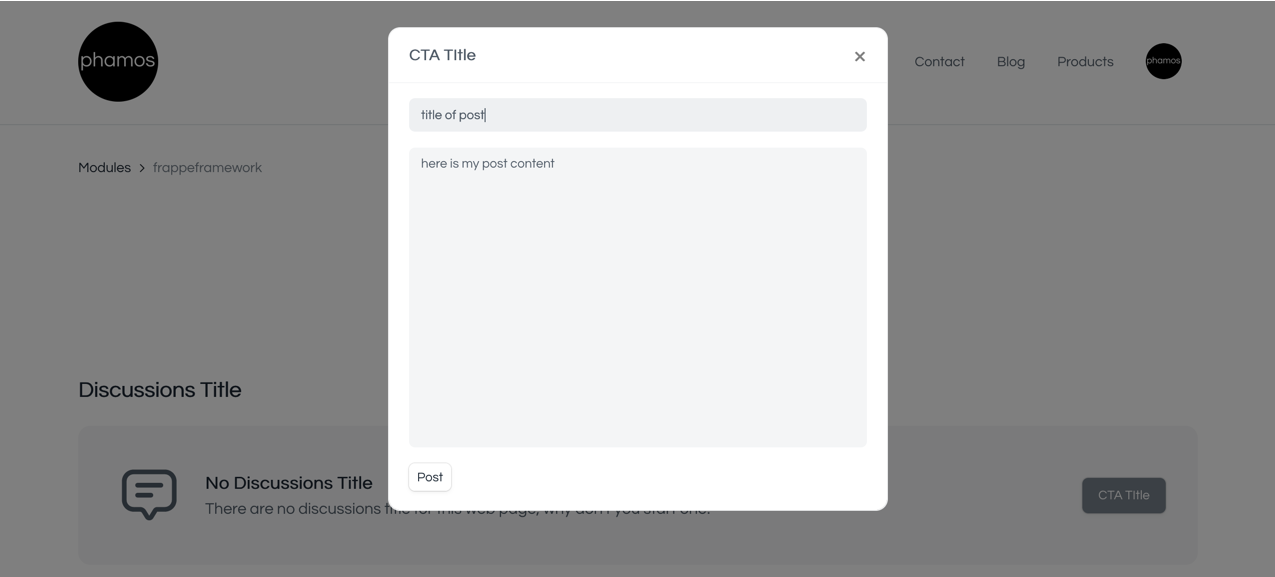
Discussions
Once "Post" is clicked I am not sure what happens to it :)
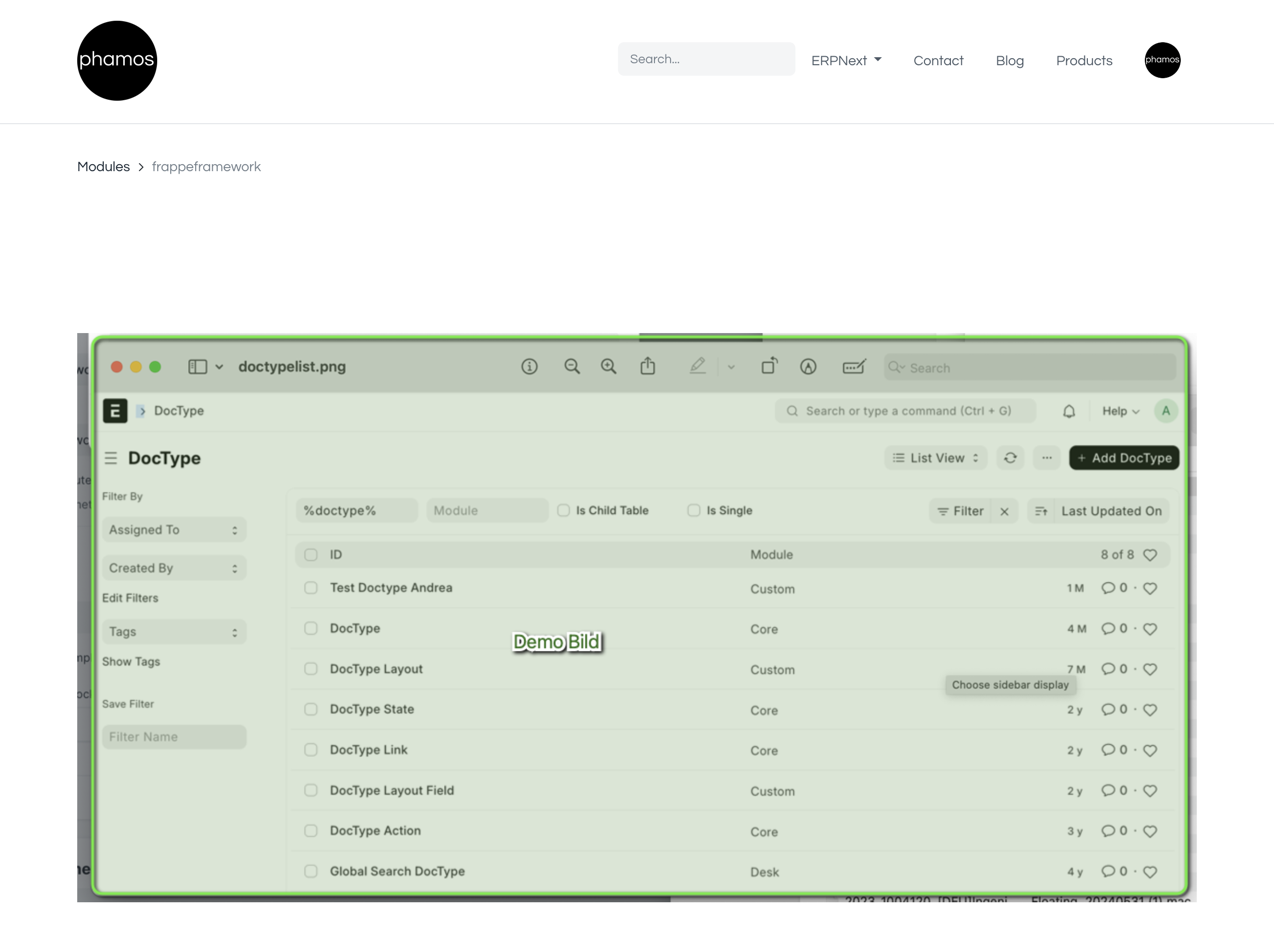
Full Width Image
Auf der Webseite
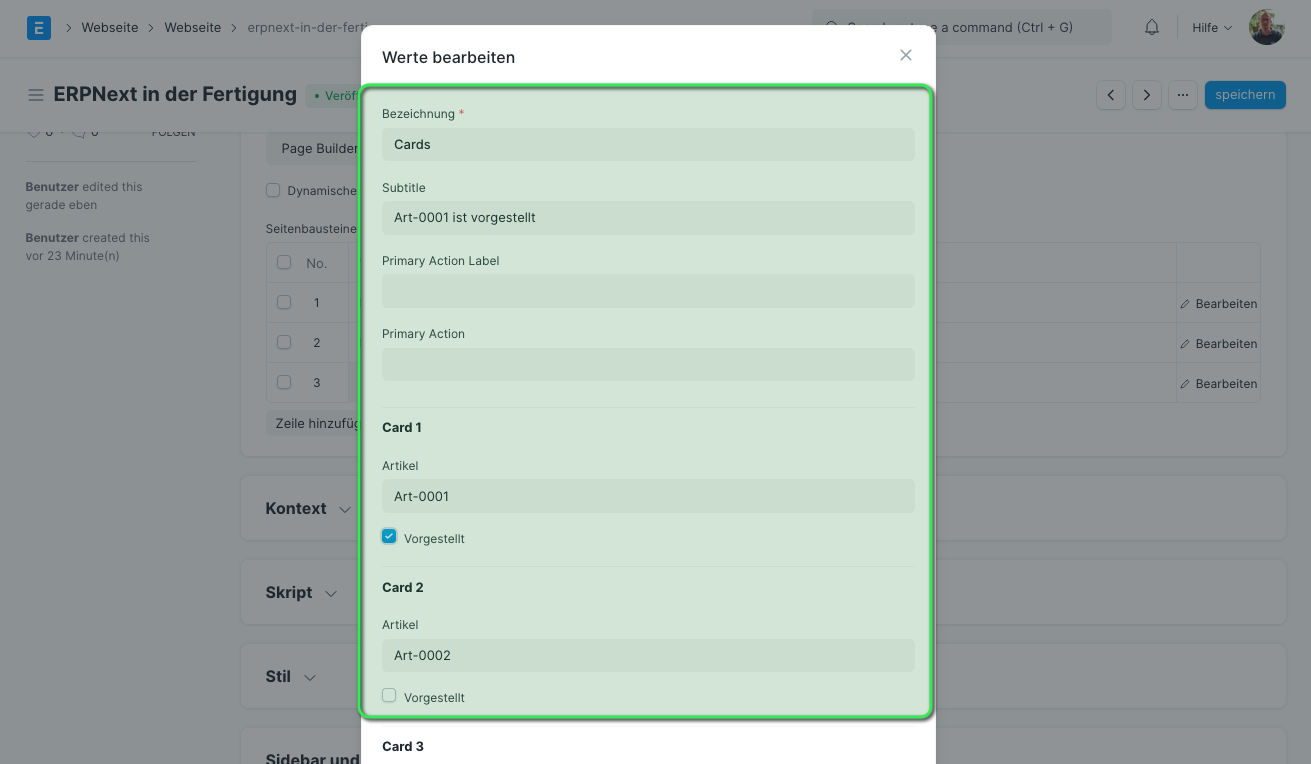
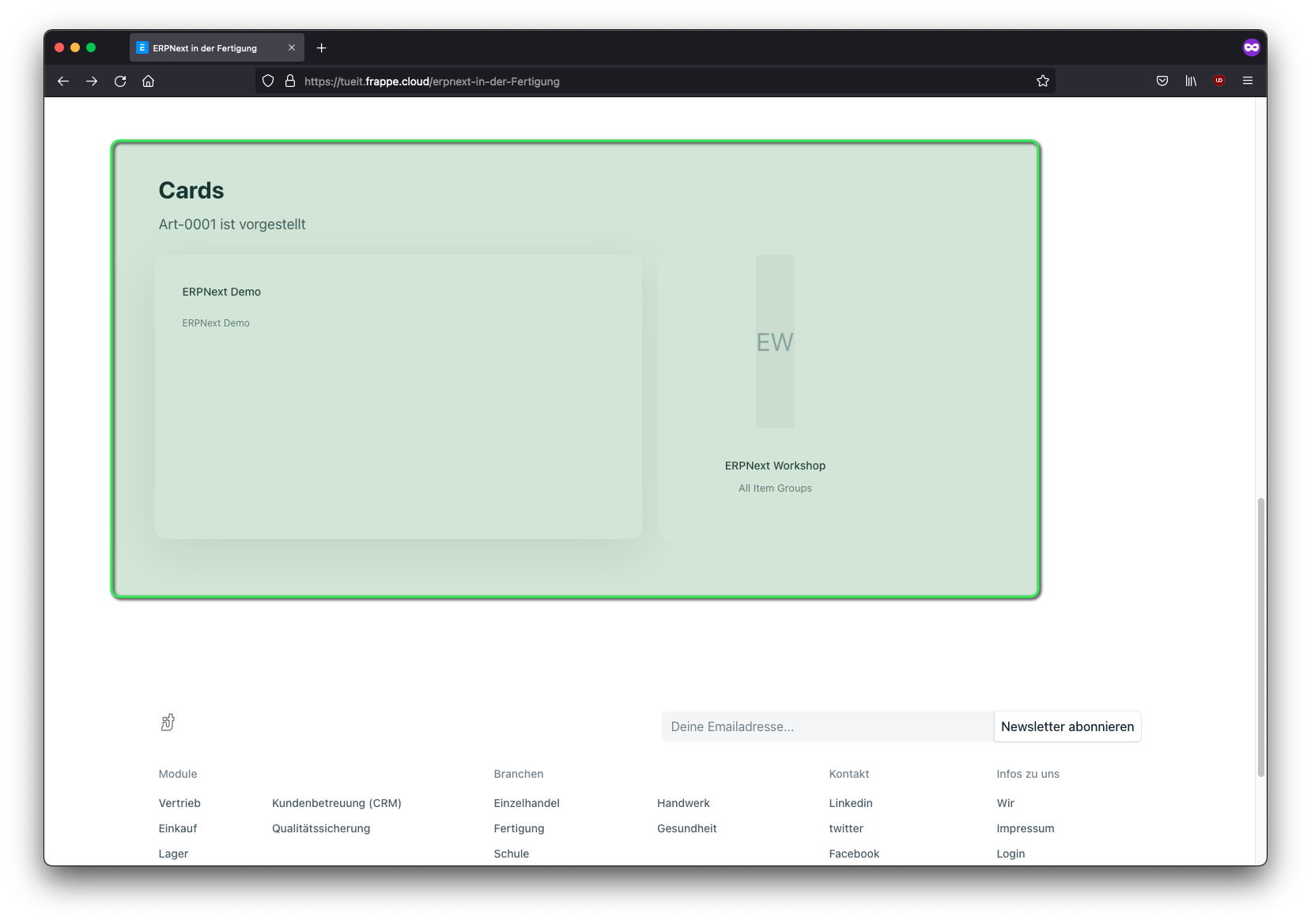
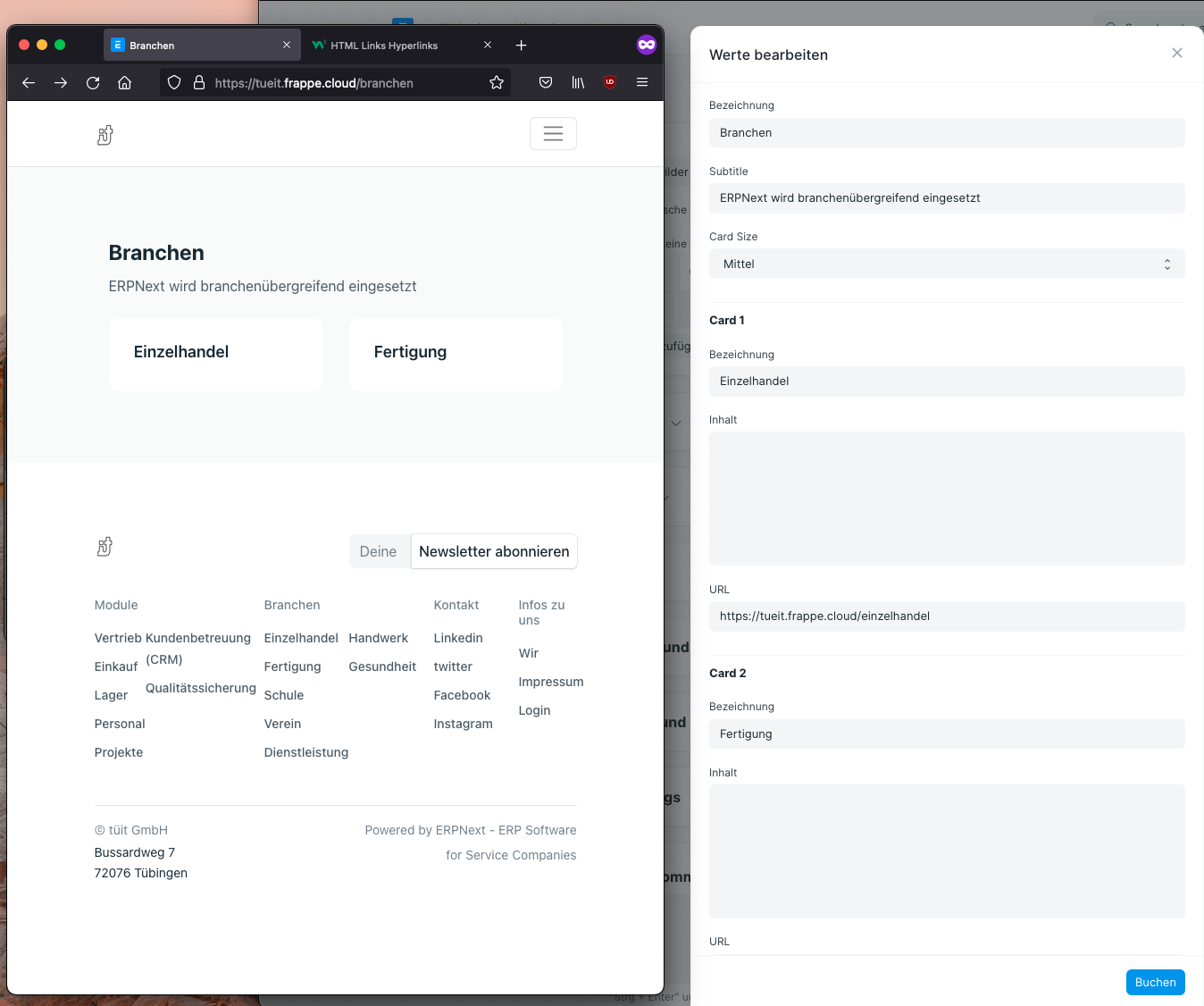
Item Card Group
Diese Vorlage gibt die Möglichkeit bis zu 12 Karten auf unserer Webseite anzuzeigen welche direkt zu einem dahinterliegenden Artikel führen.
Auf der Webseite
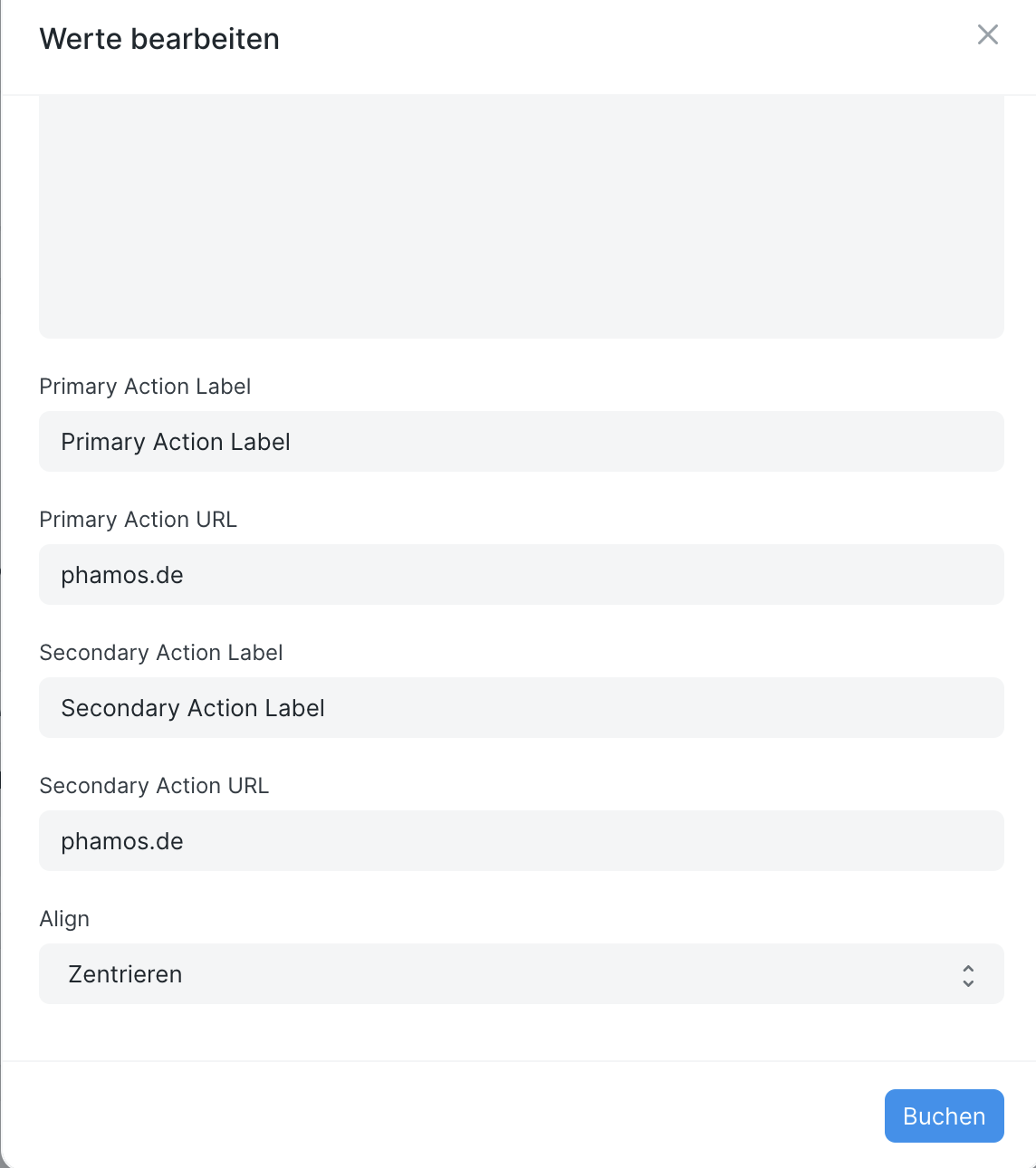
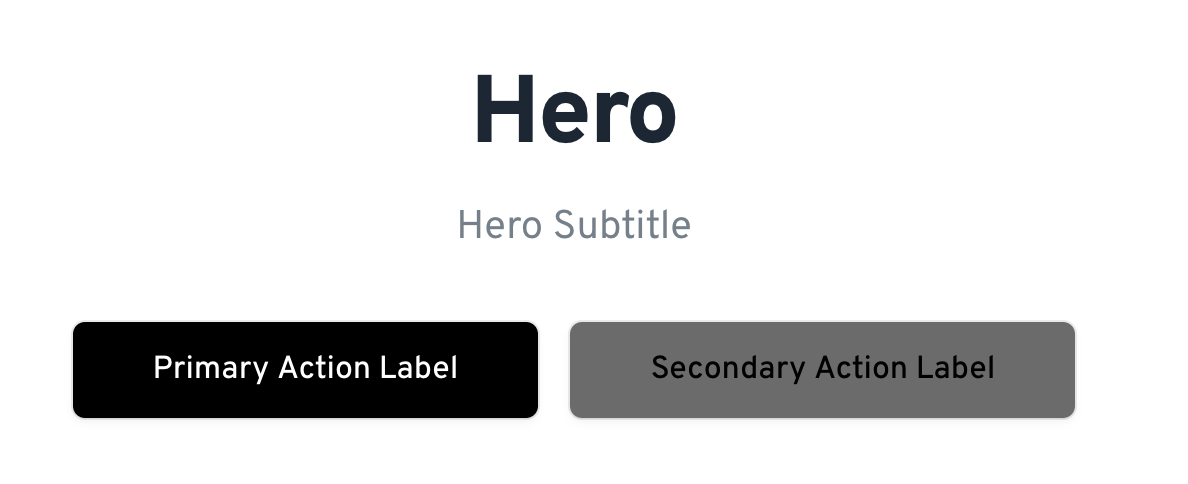
Hero
Auf der Webseite
Hero Slider
folgt...
Auf der Webseite
Hero with Right Image
Auf der Webseite
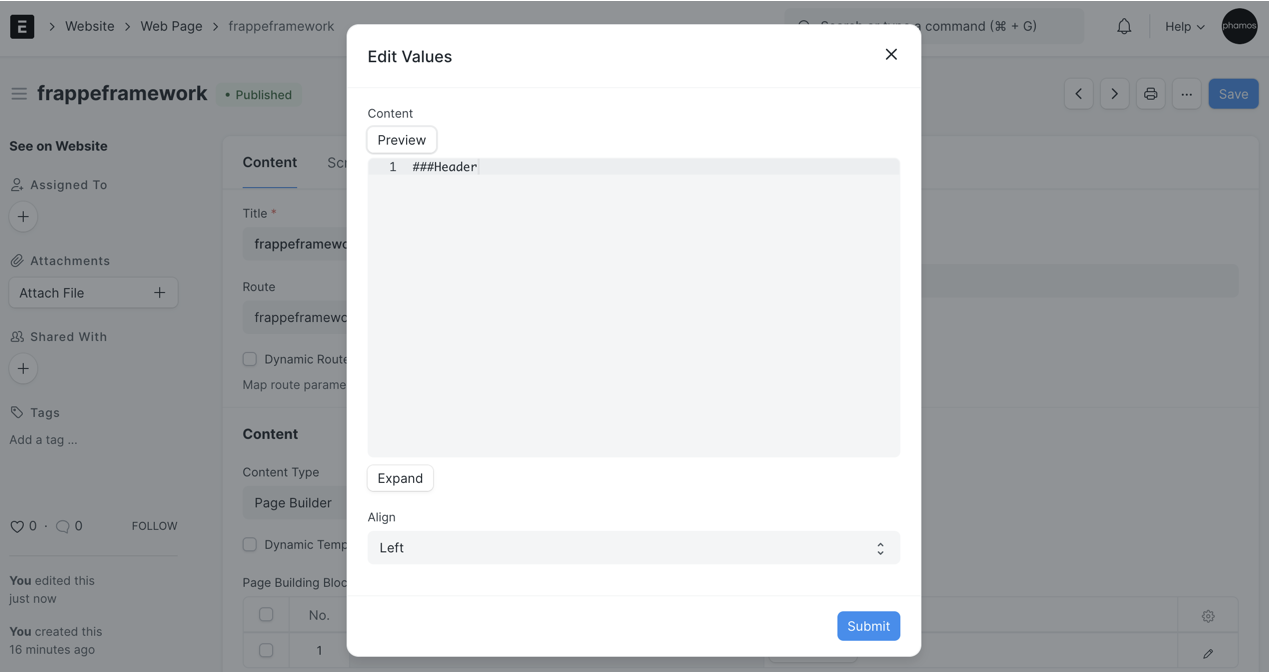
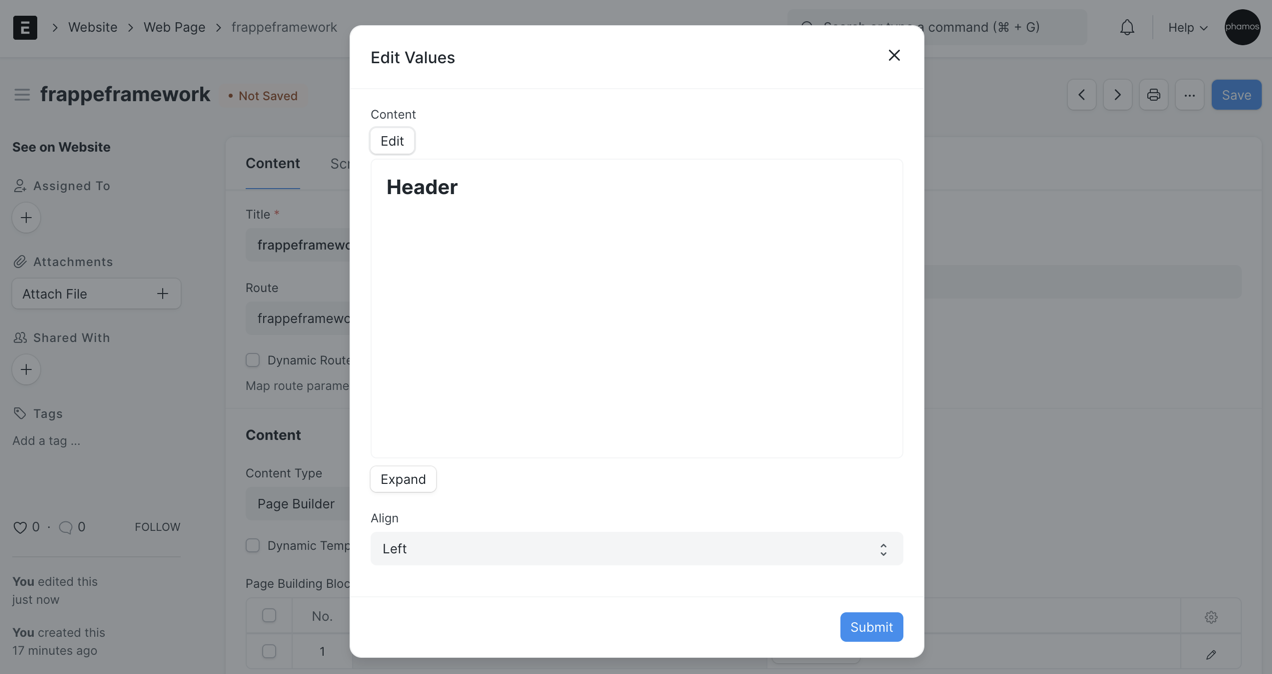
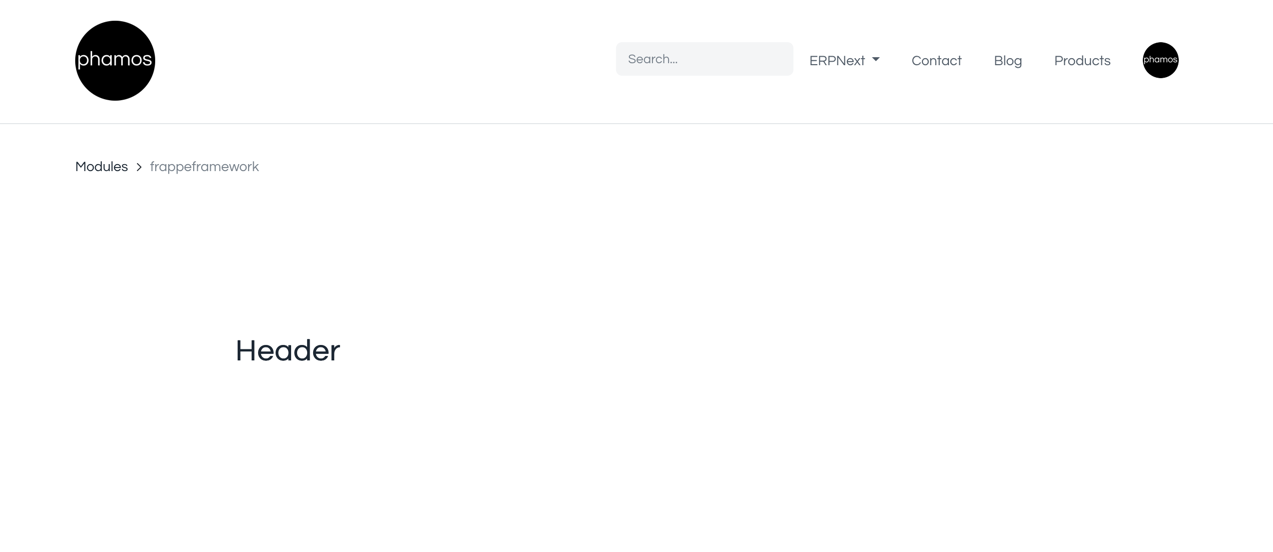
Markdown
Auf der Webseite
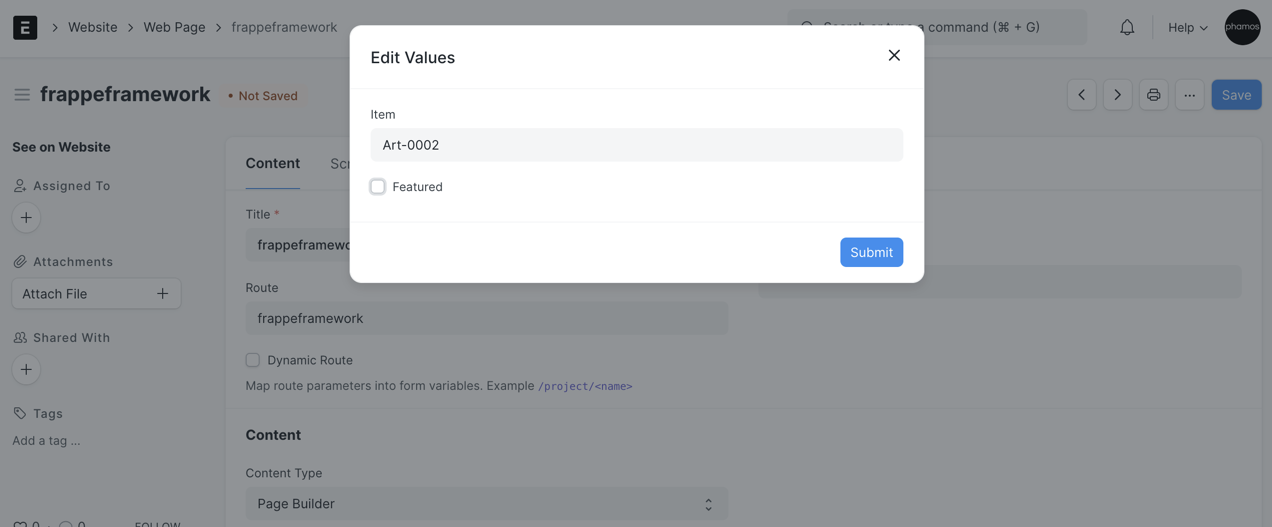
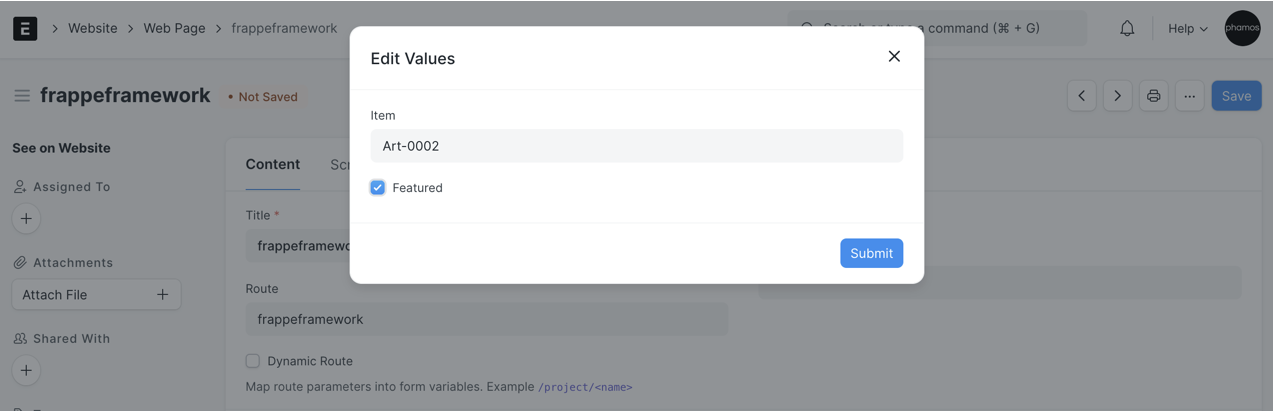
Product Card
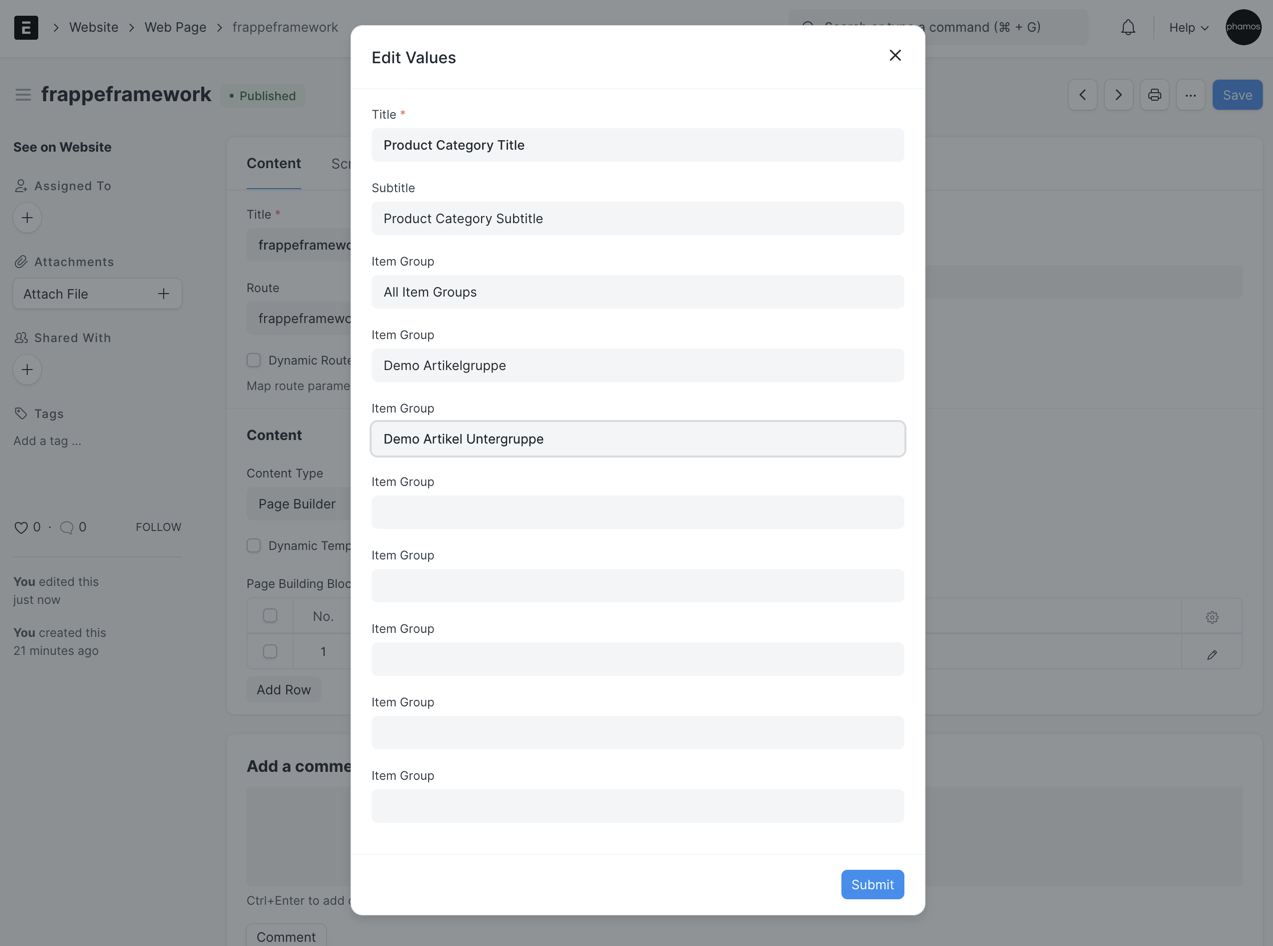
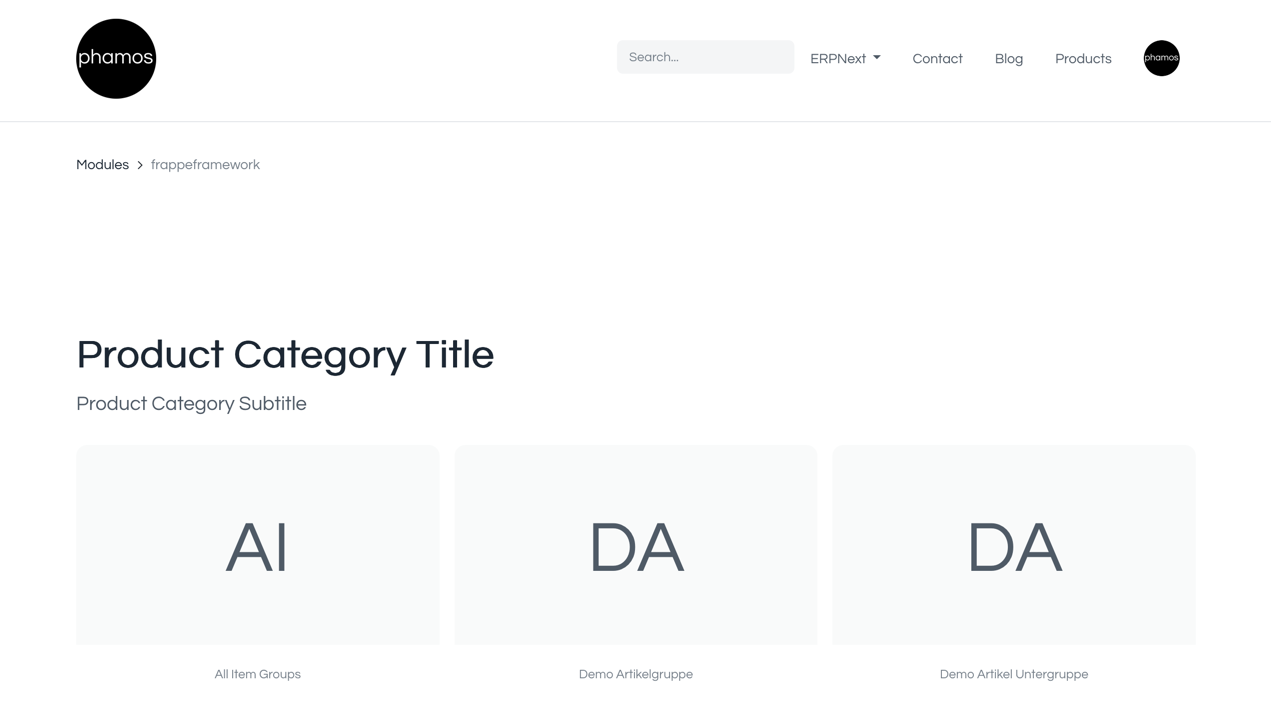
Product Category Cards
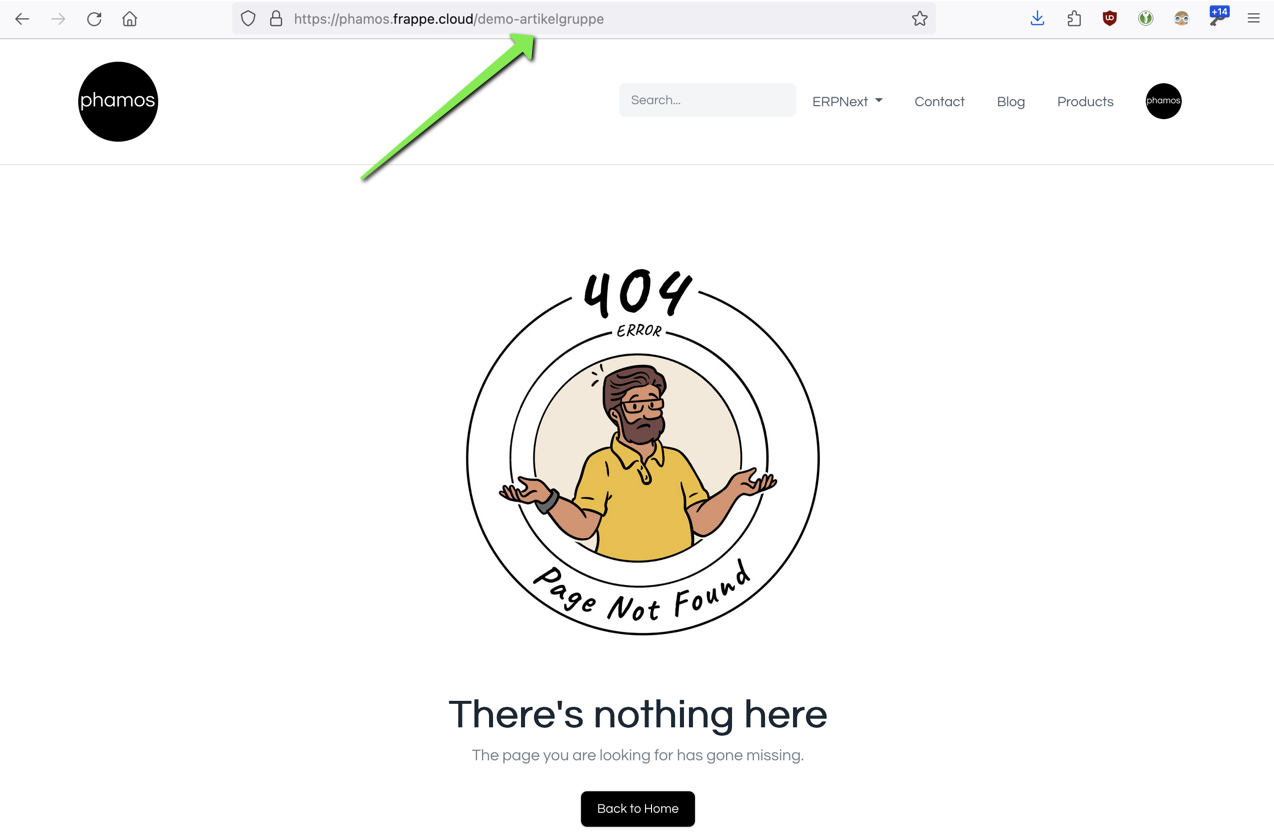
Die Artikelgruppen sind klickbar. Damit diese ein Ziel haben müssen wir entsprechende Seiten anlegen
Section with Cards
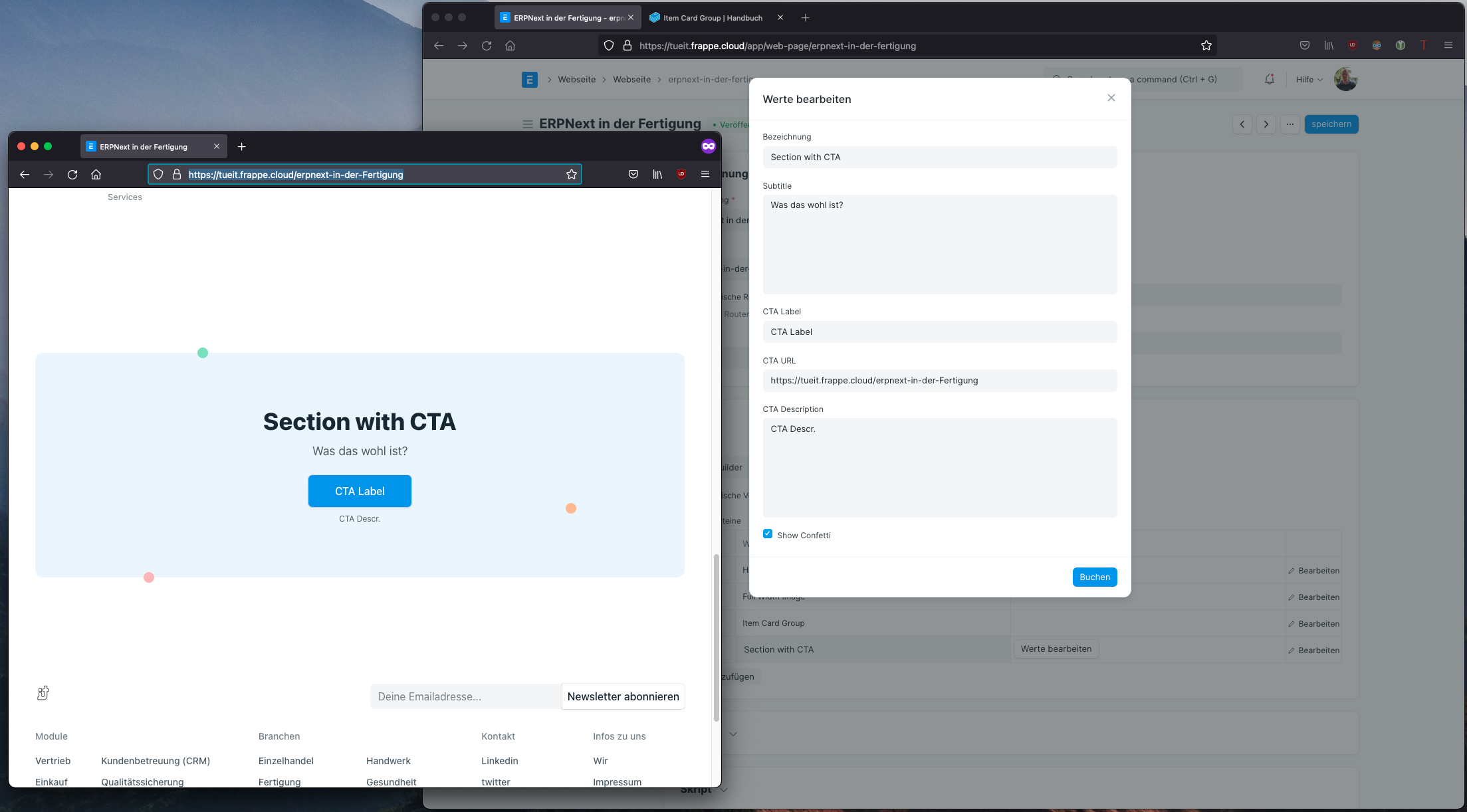
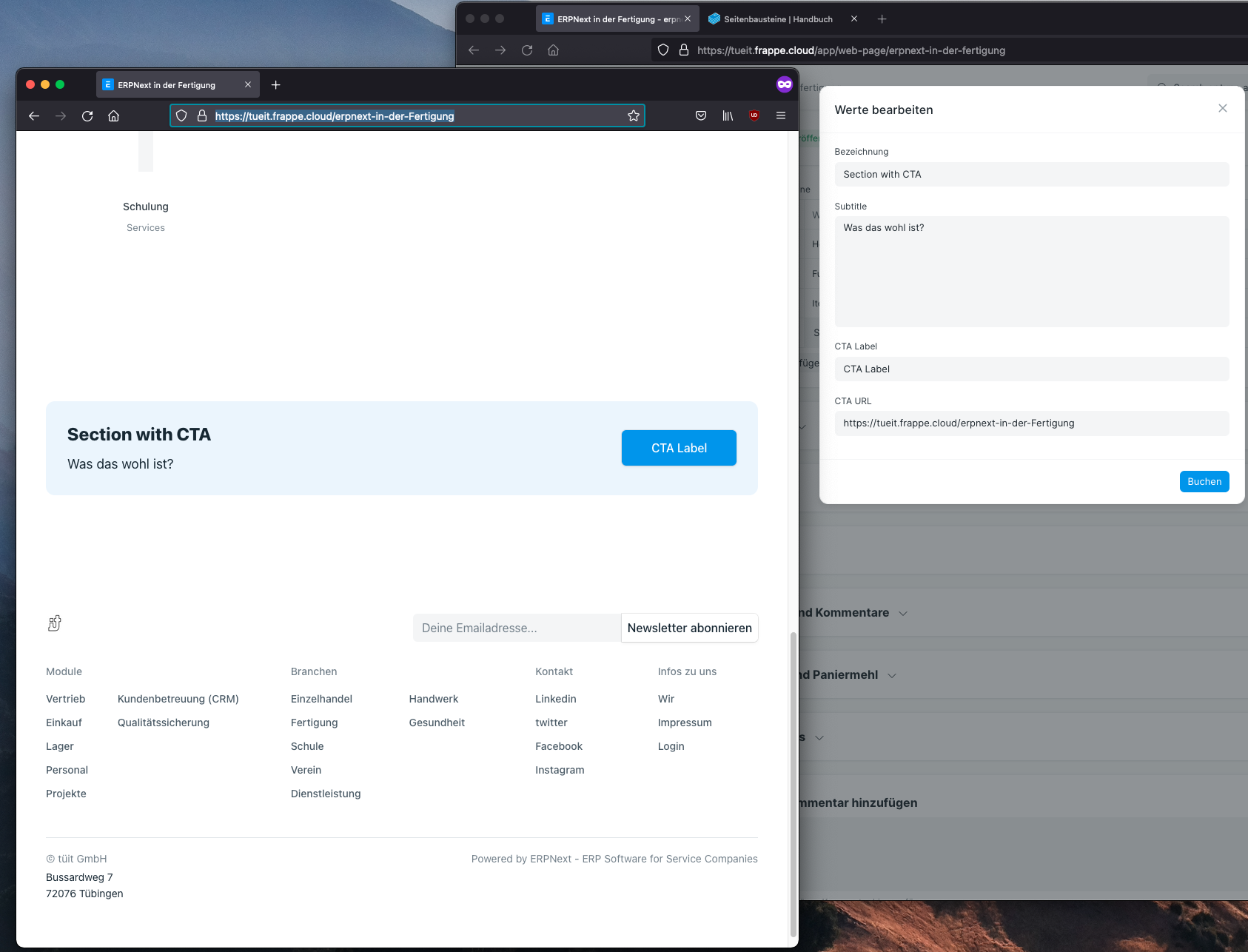
Section with CTA
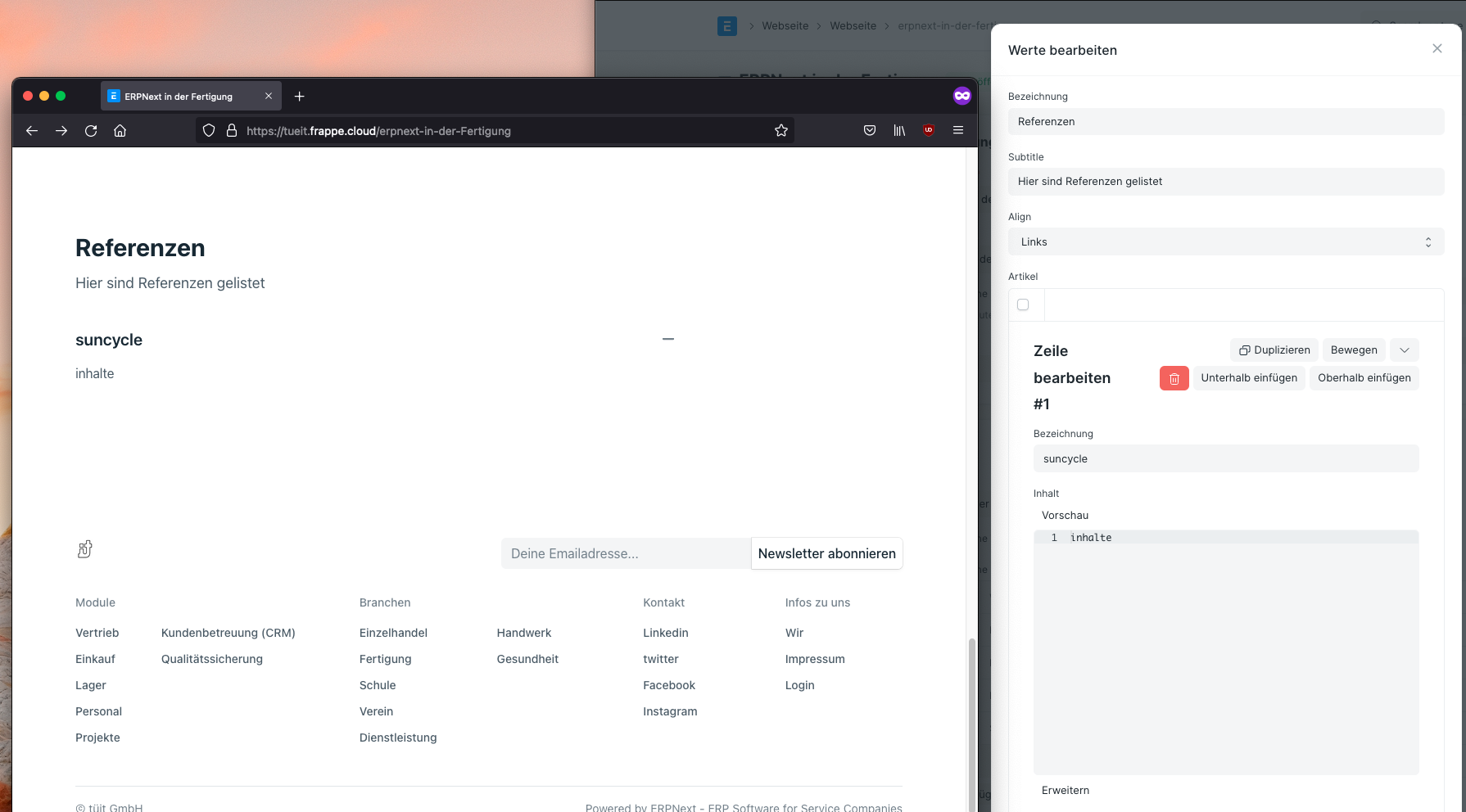
Section with Collapsible Content
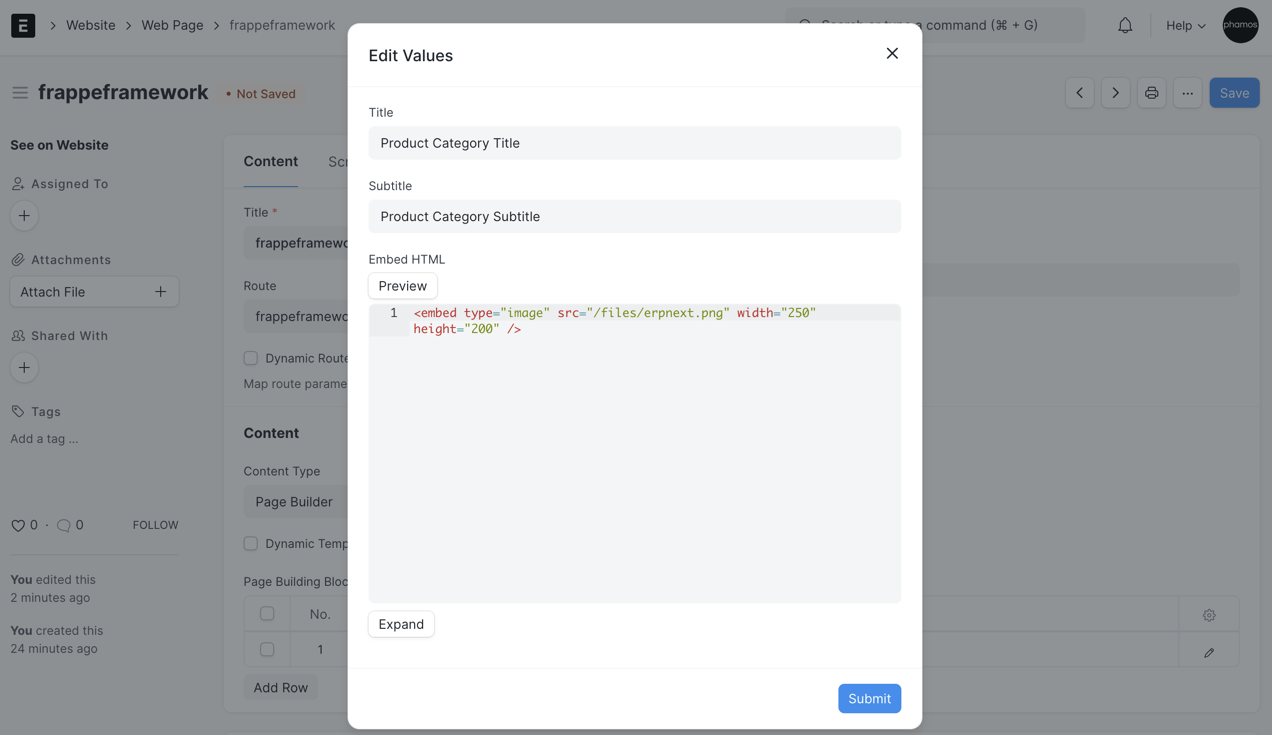
Section with Embed
the embed HTML code for the following screen is
<embed src="/files/erpnext.png" width="250" height="200" />
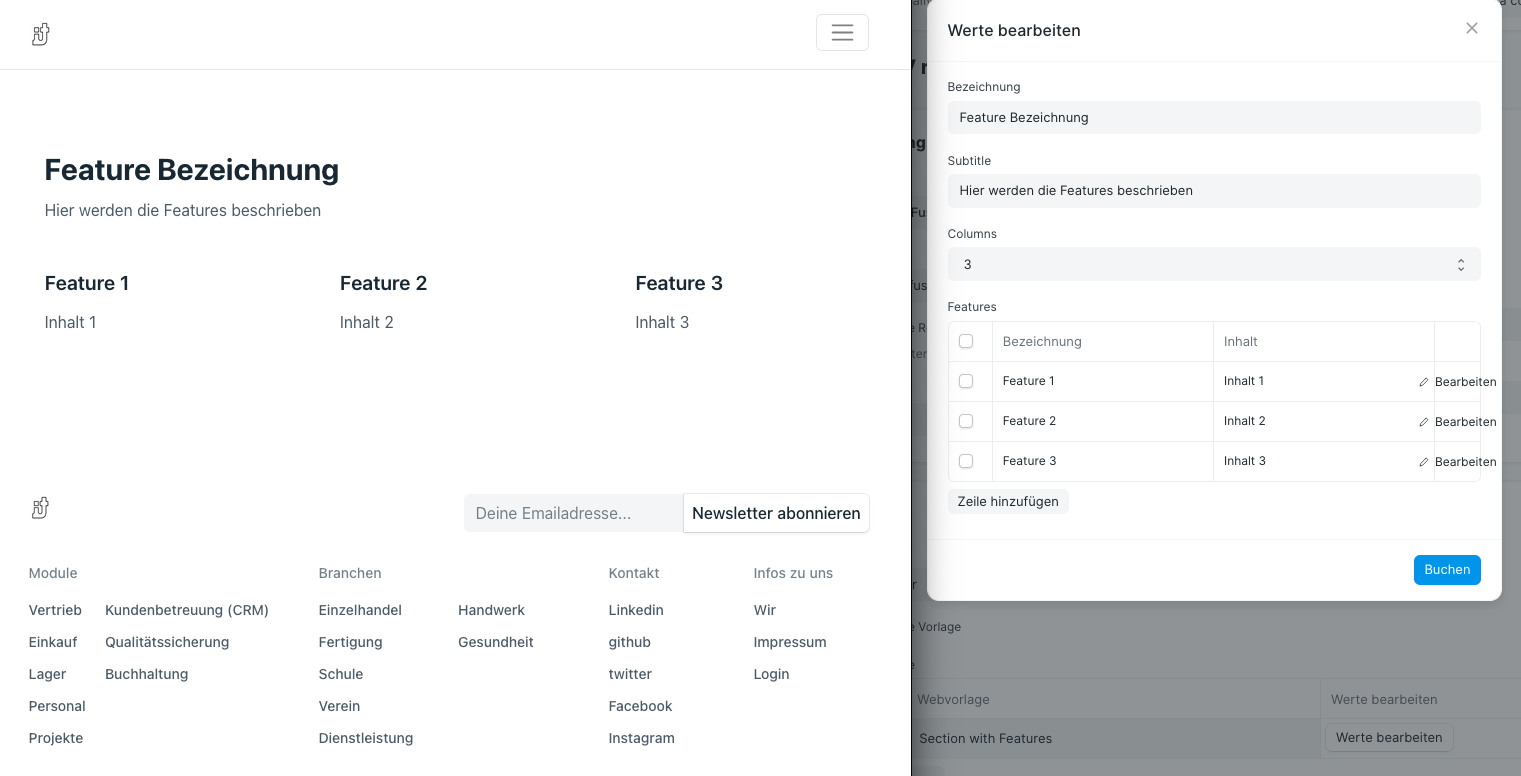
Section with Features
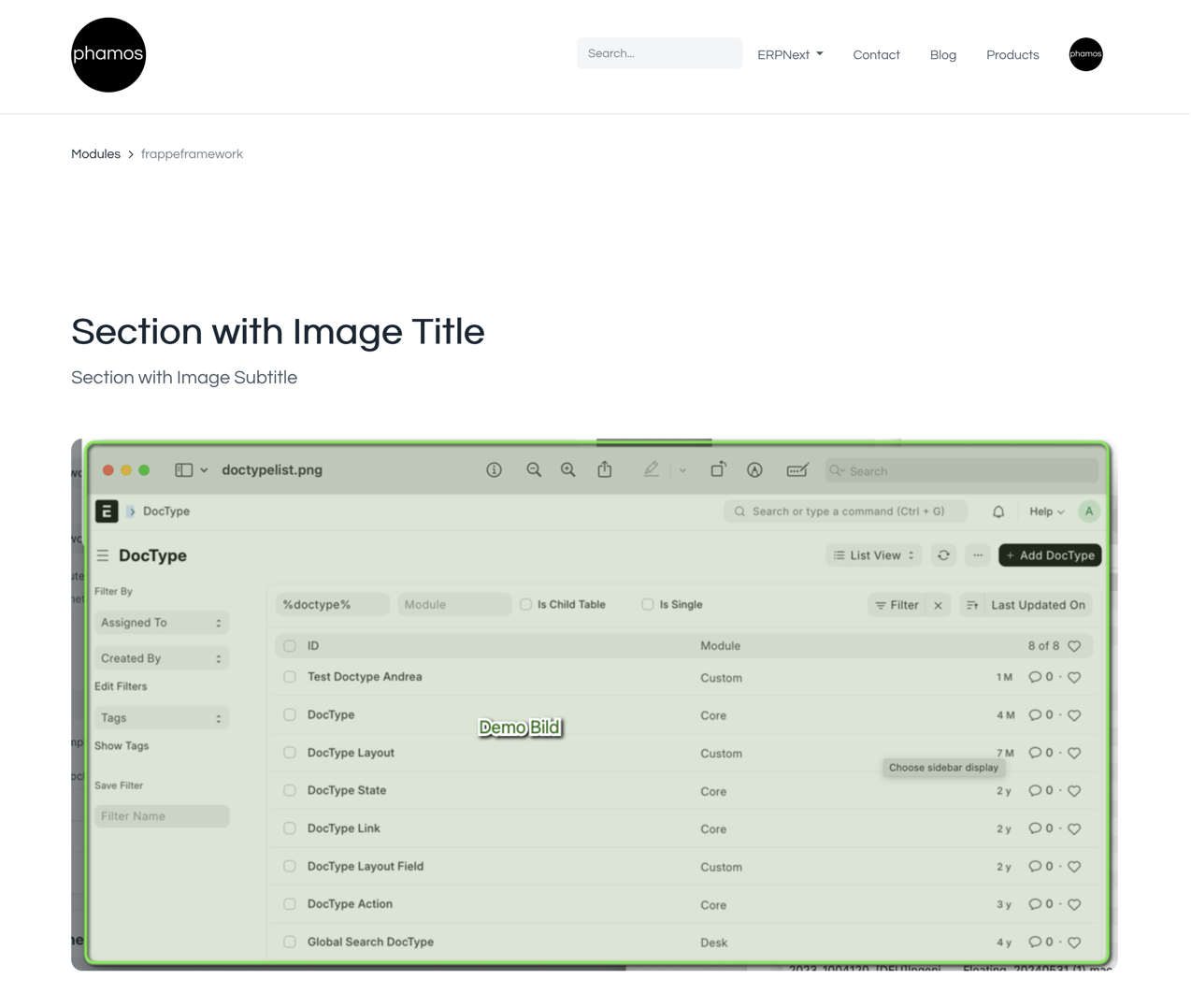
Section with Image
Auf der Webseite
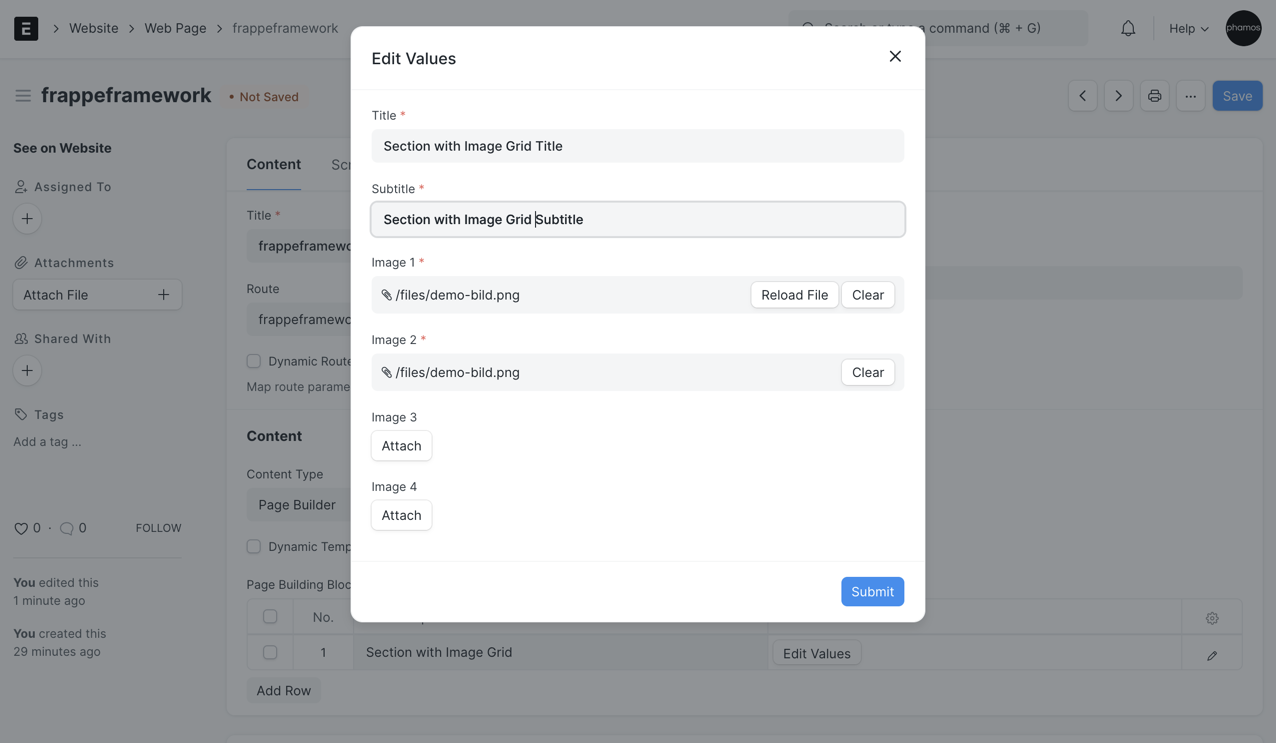
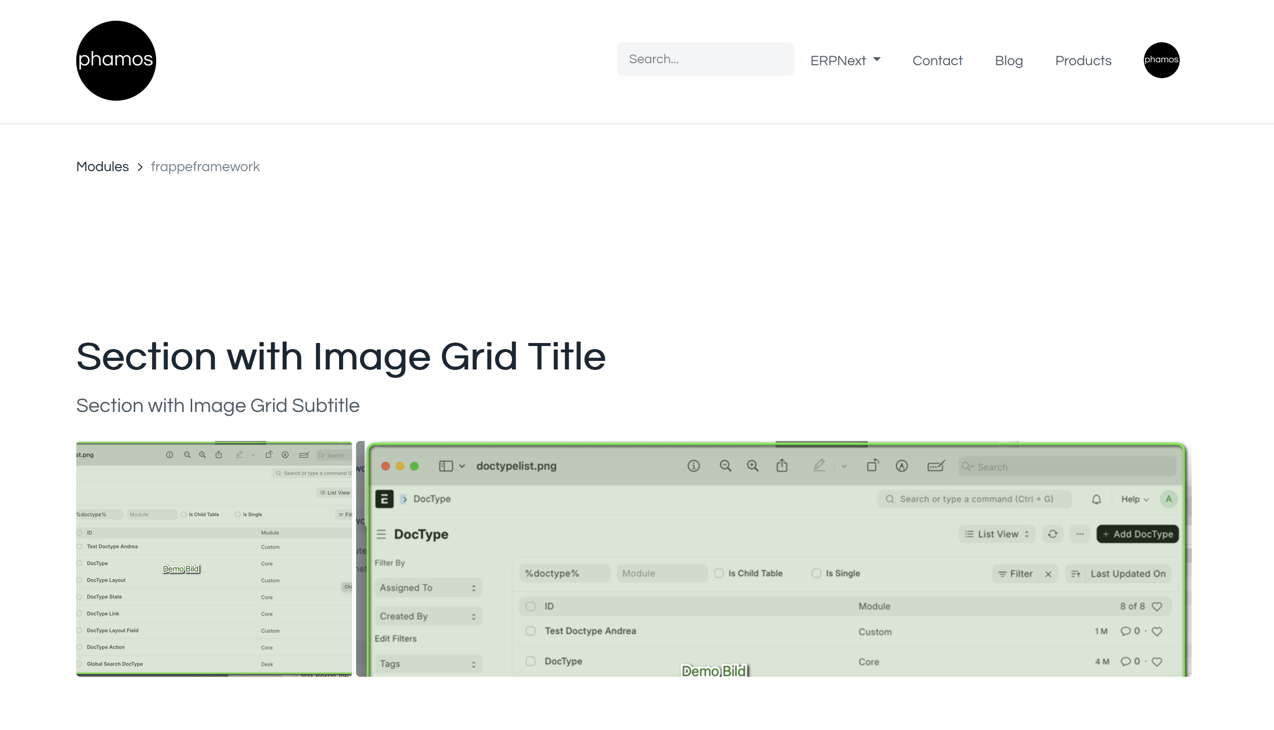
Section with Image Grid
Auf der Webseite
Section with Small CTA
Leider ohne Konfeti :(
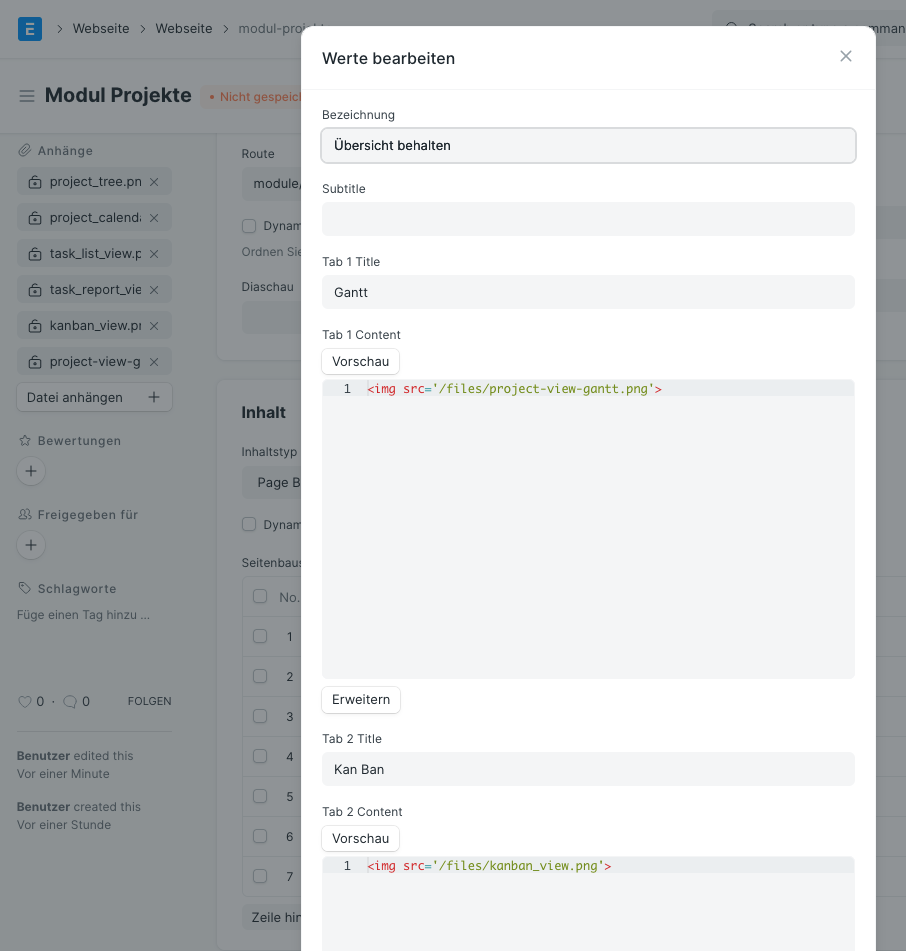
Section with Tabs
Auf der Webseite
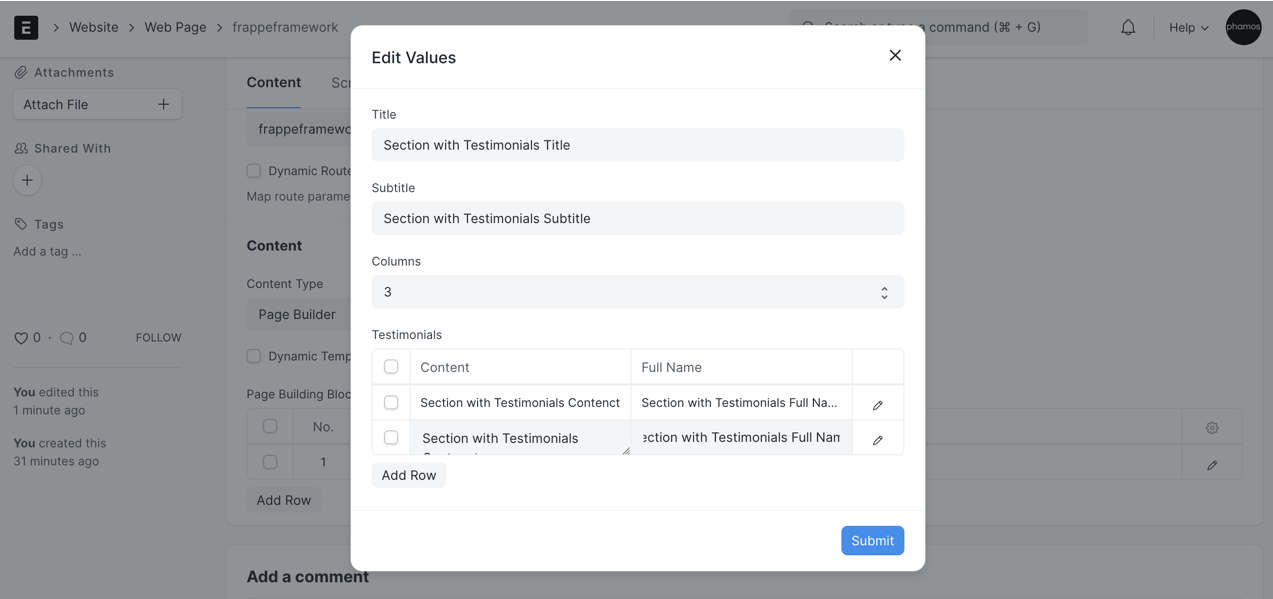
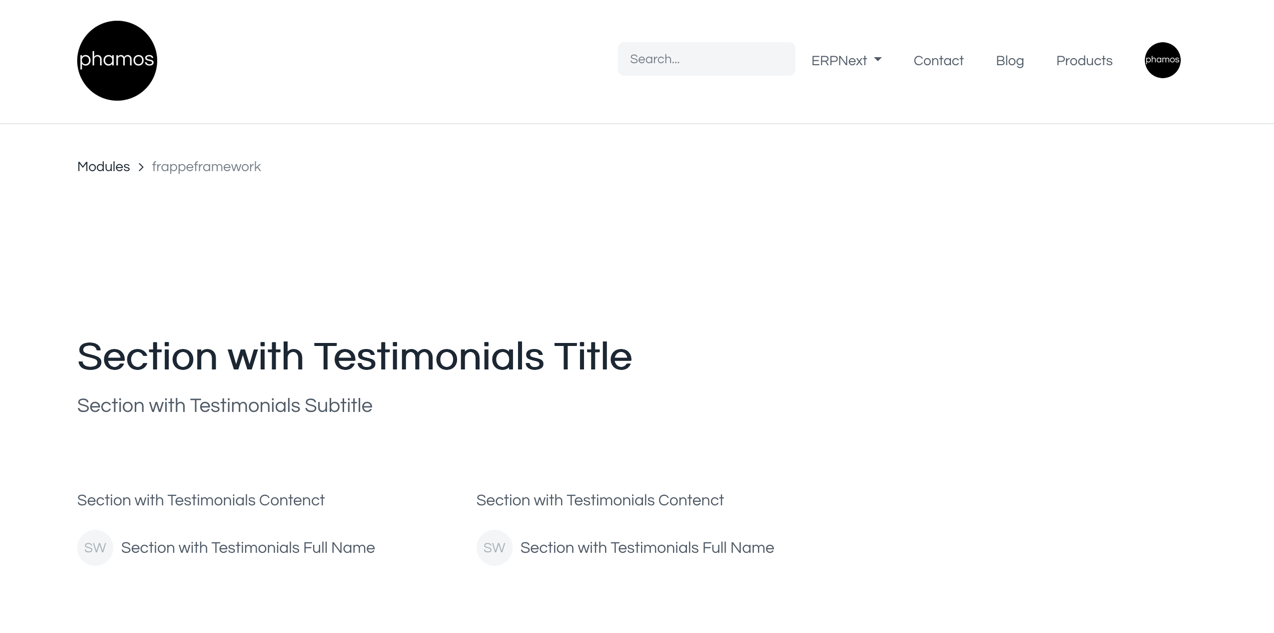
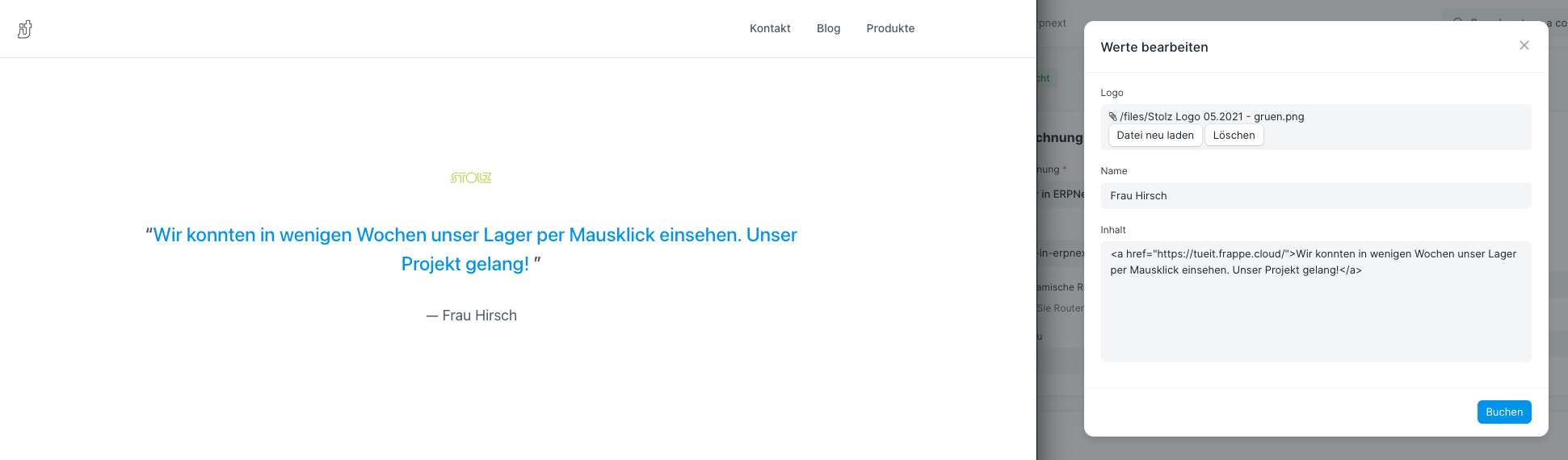
Section with Testimonials
Auf der Webseite
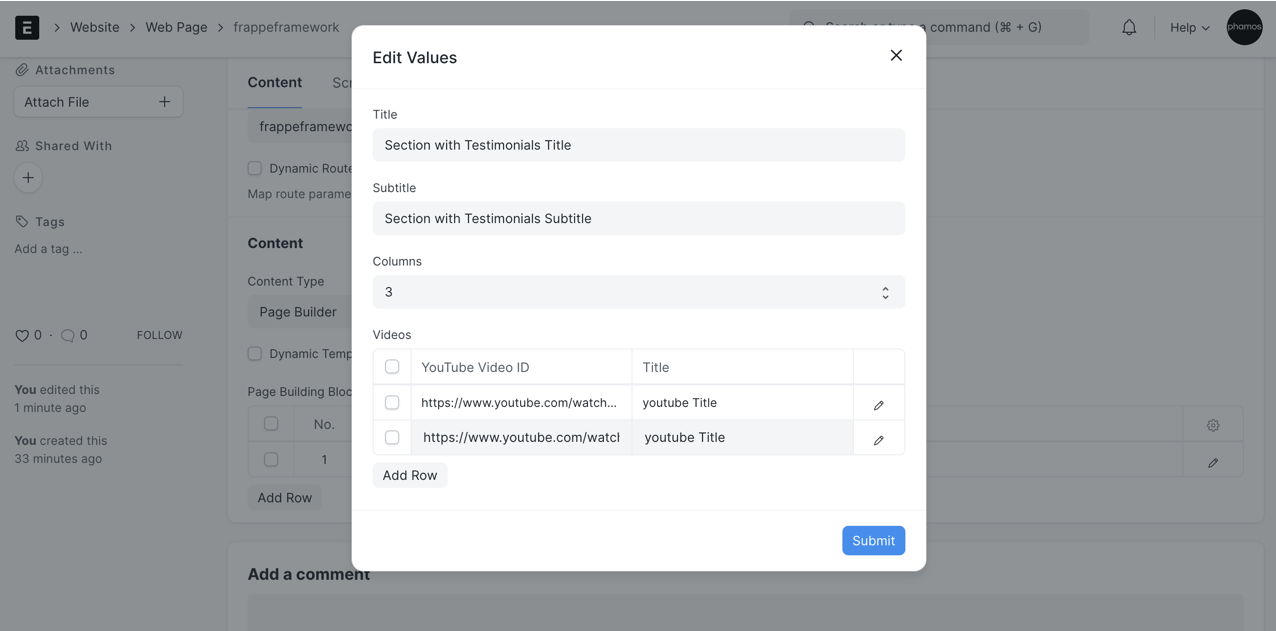
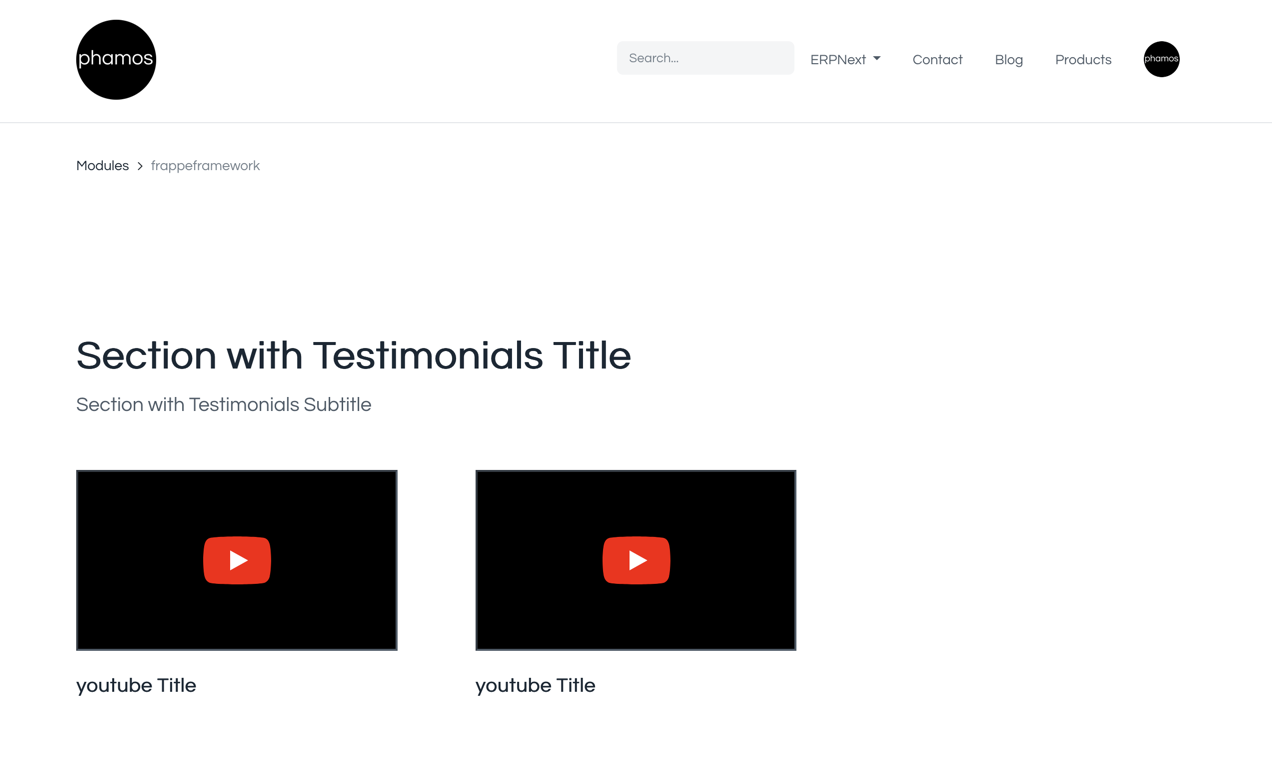
Section with Videos
Auf der Webseite
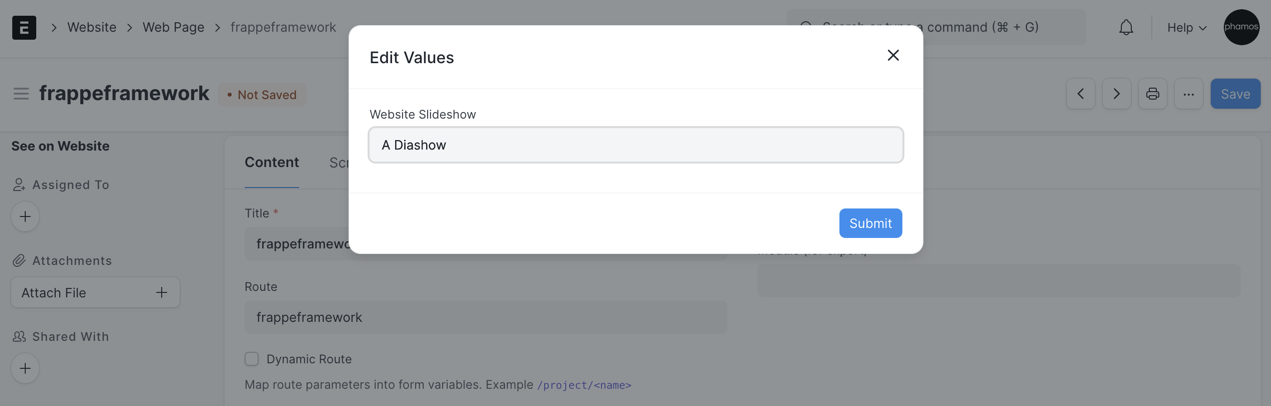
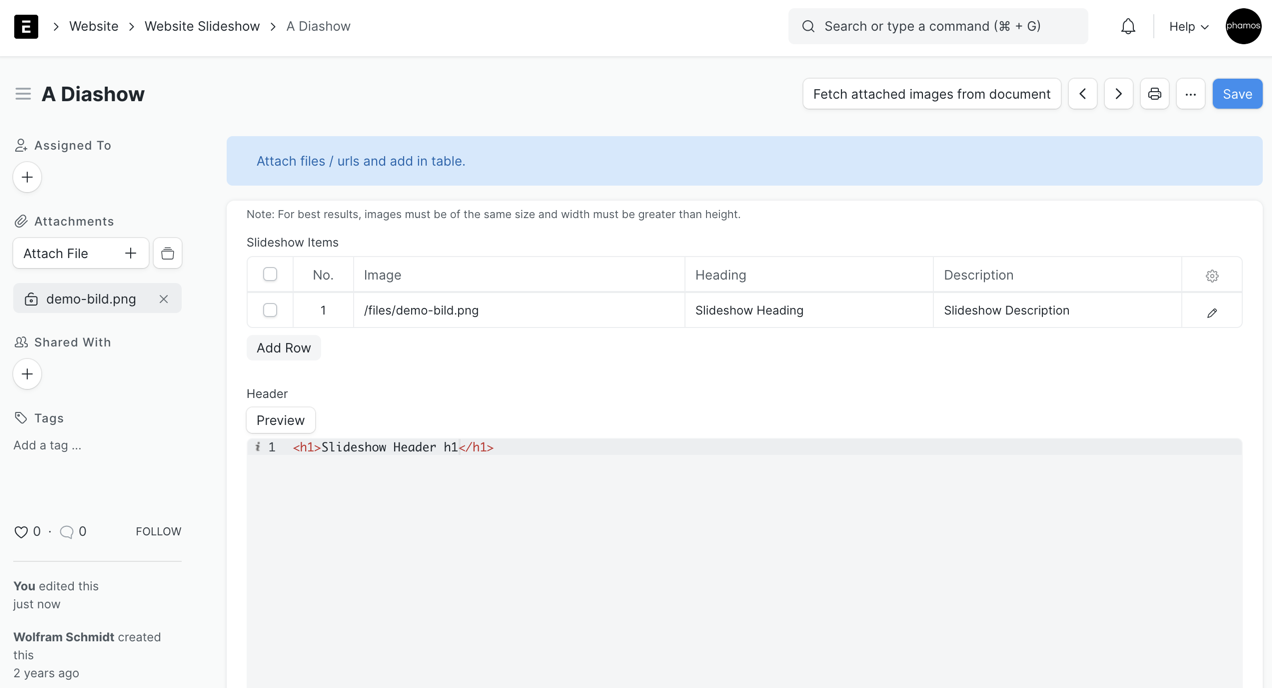
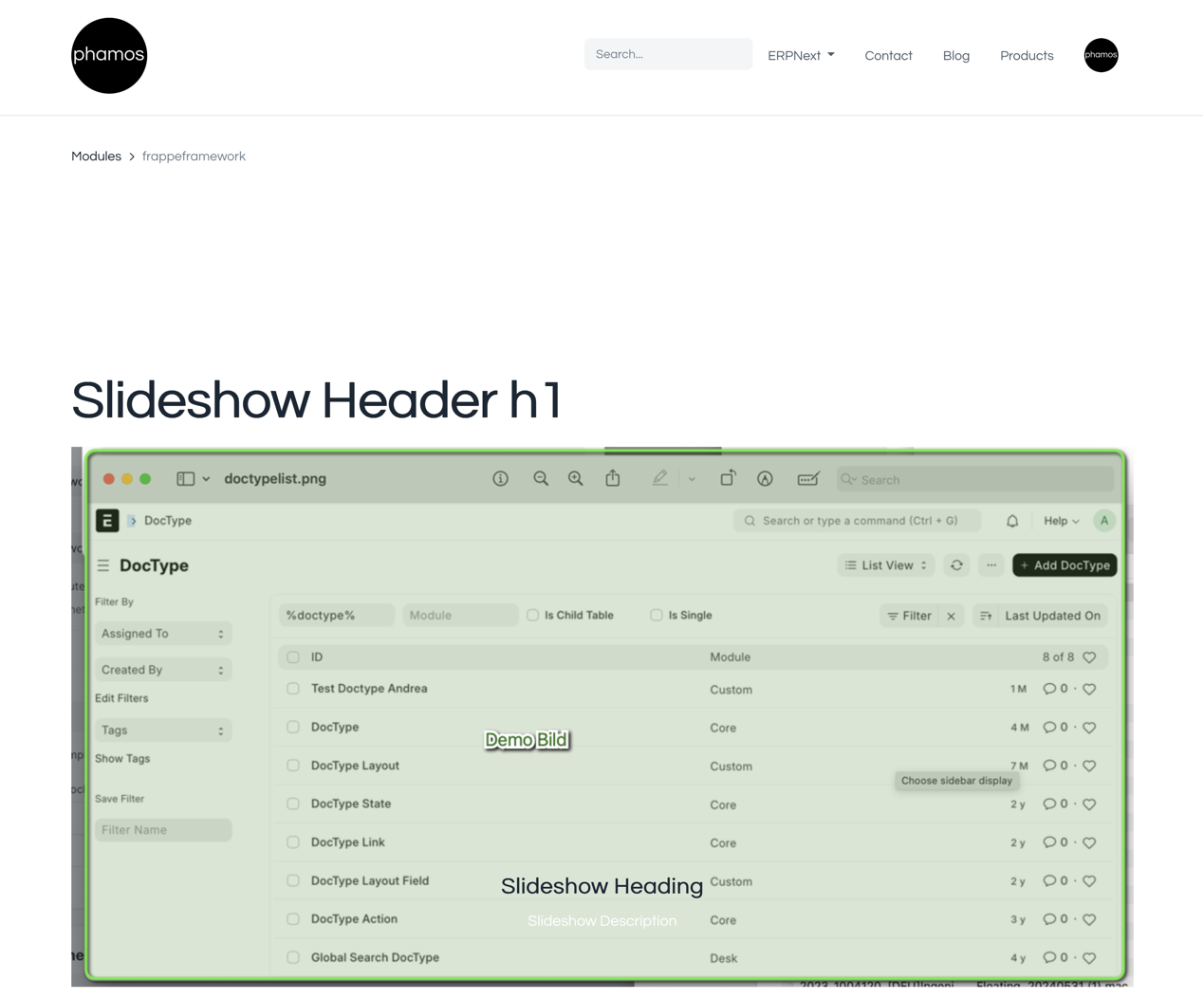
Slideshow
Auf der Webseite
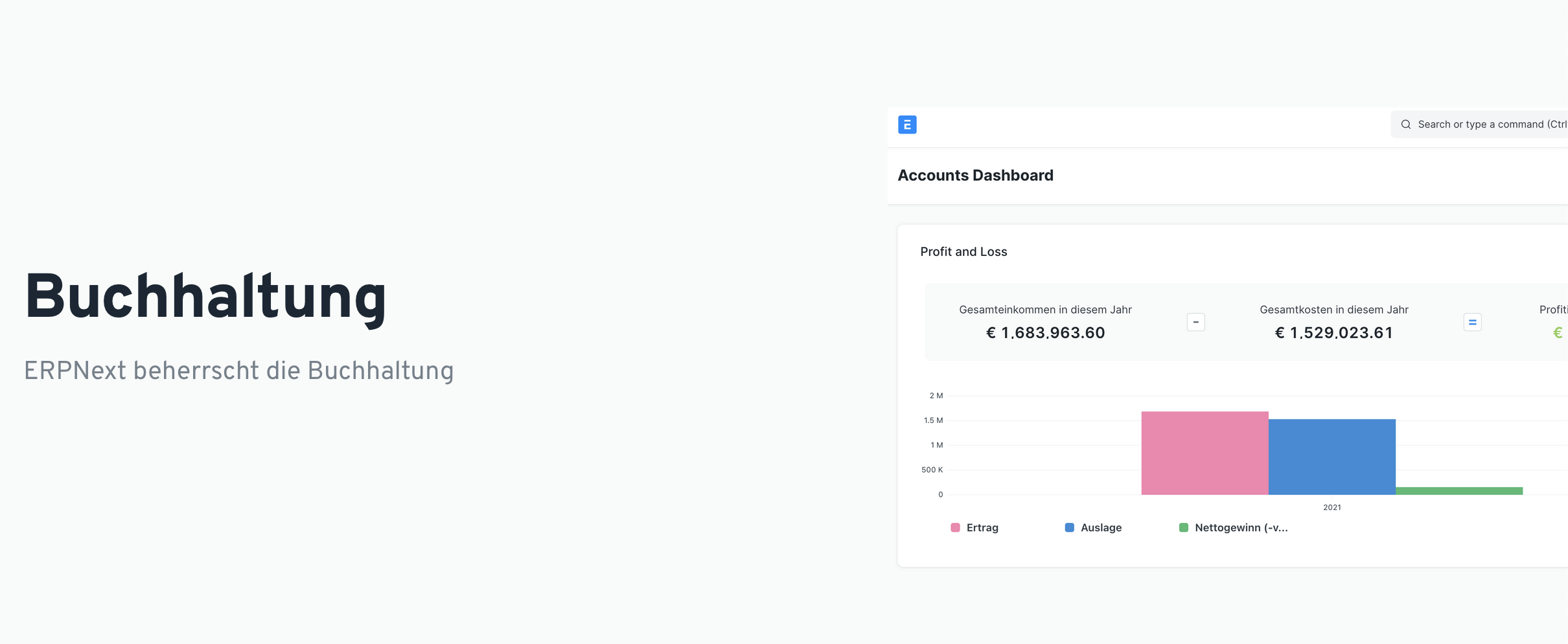
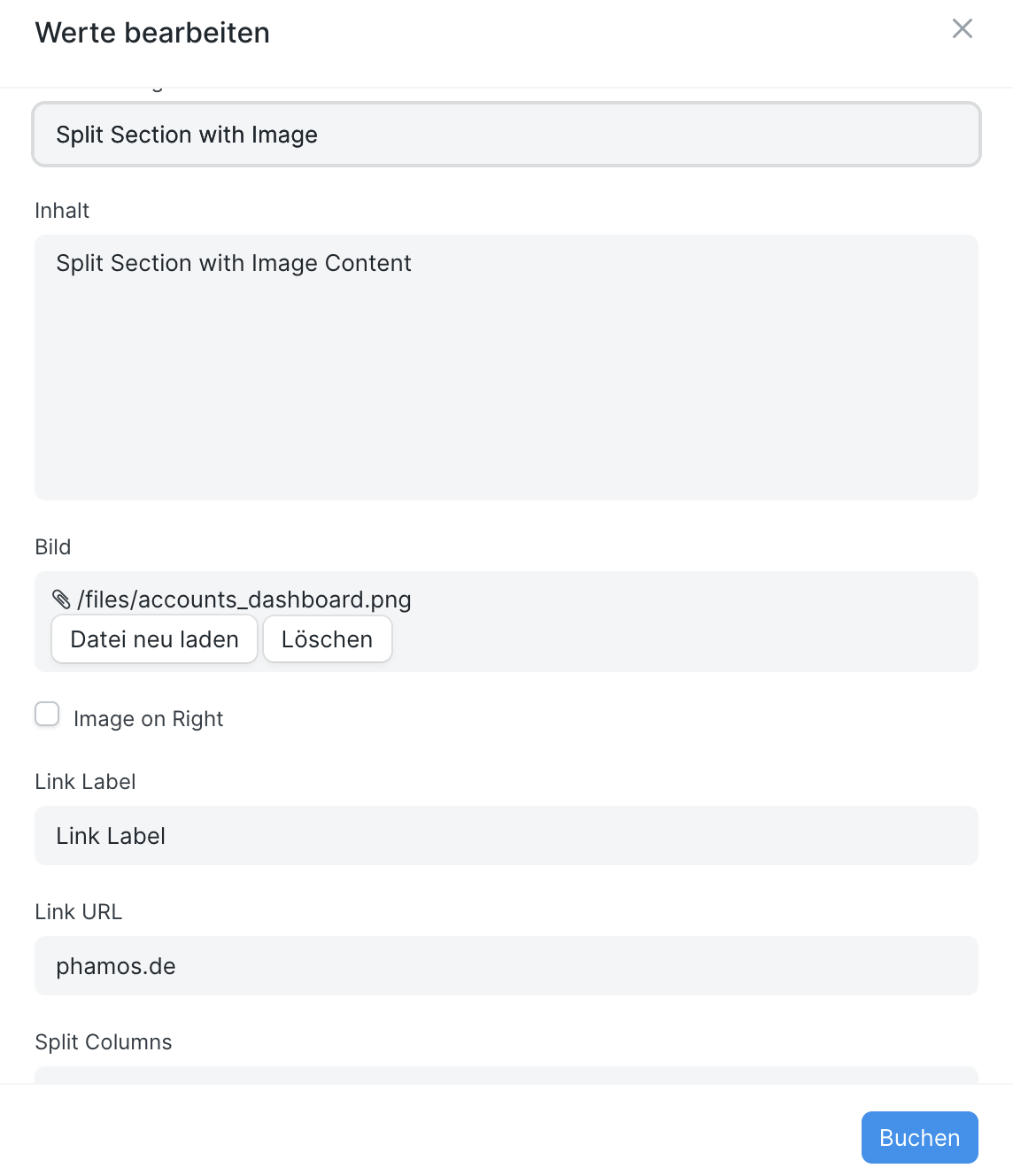
Split Section with Image
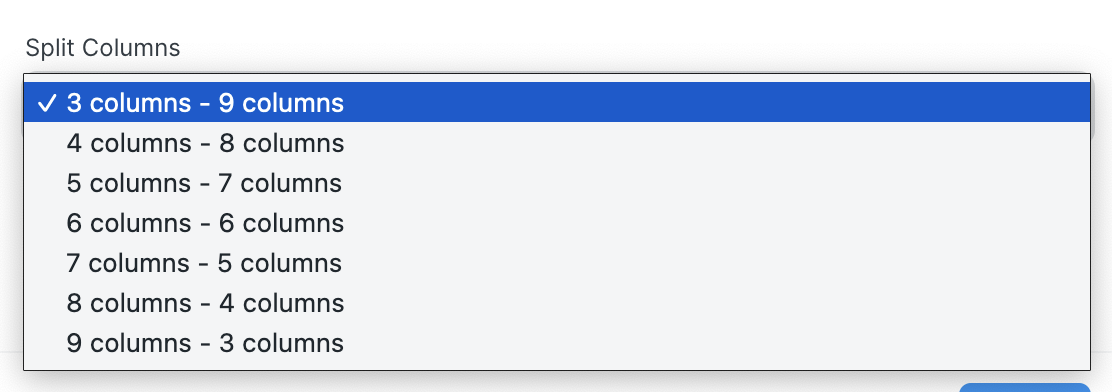
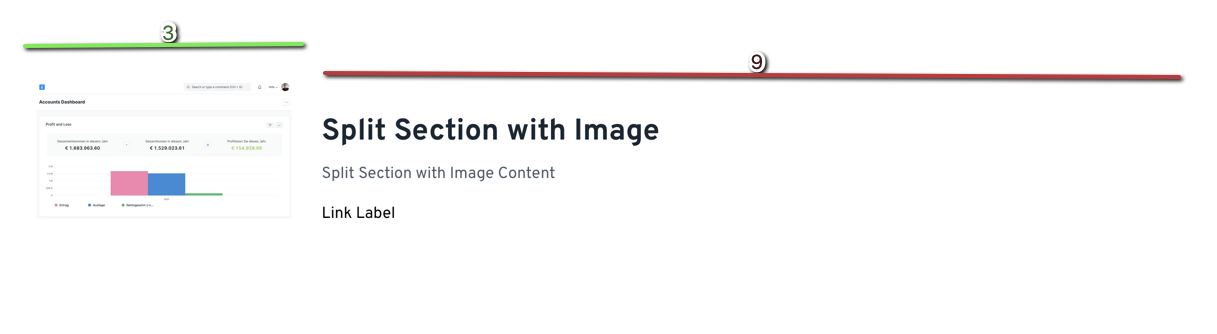
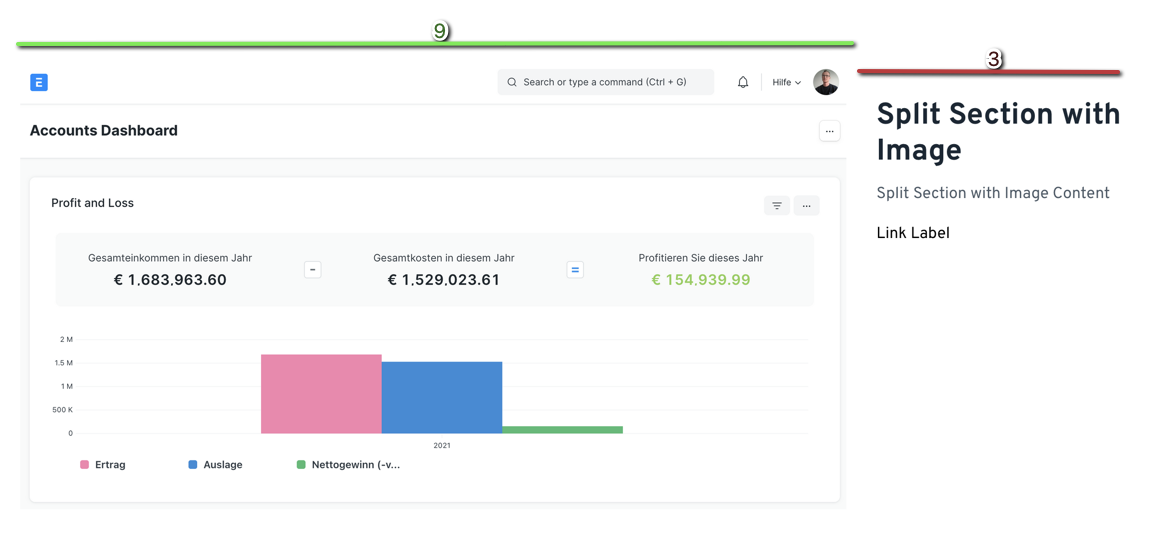
Das Feld Split Columns bestimmt dabei das Verhältnis von Bild zu Text
Auf der Webseite