Webseiten-Einstellungen (Website-Settings)
Einleitung
Hier kann eingestellt werden wie das Erscheinungsbild unserer Webseite aussehen soll. Unter anderem kann hier das Logo, das Favicon und die Titel der Webseite angepasst werden.
Felder
Dieser Doctype ist in Register (Tabs) unterteilt.
Home
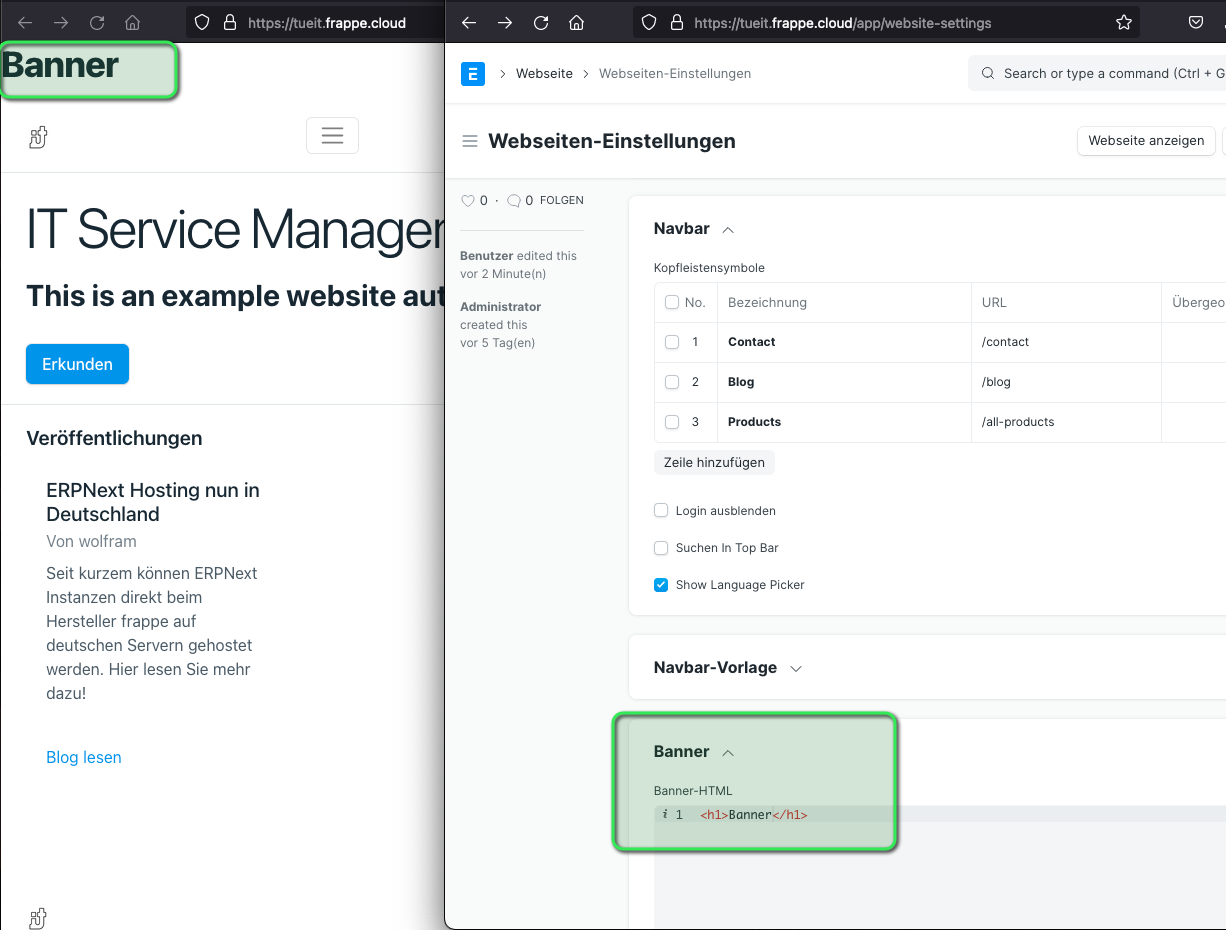
Navbar
Weitere Einstellungen zur Navbar befinden sich in den Navbar-Einstellungen.
Marke
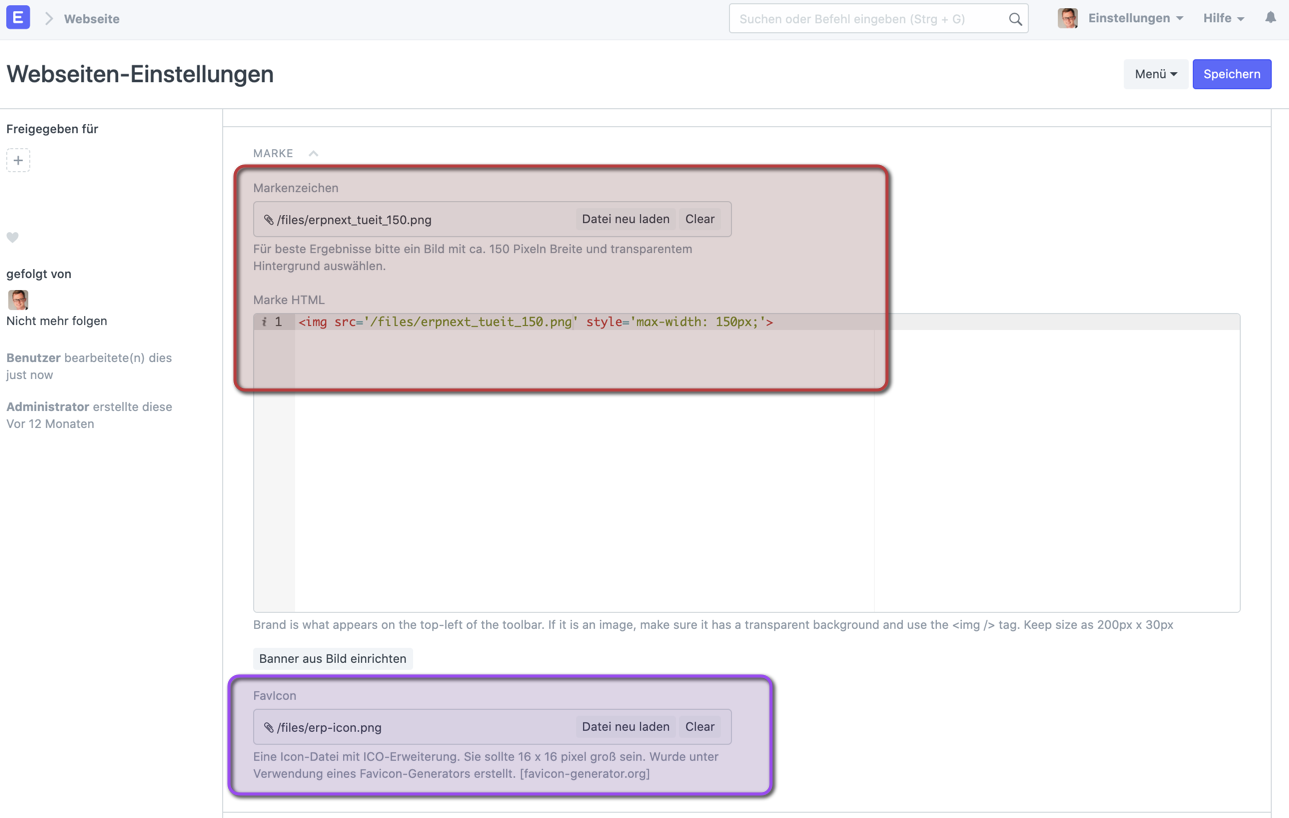
Hier können wir Logo und Favicon anpassen. Im Reiter MARKE finden wir Felder um das Logo der Webseite, ein Bannerbild sowie das Favicon anzupassen.
Wir müssen auf die Größe in Pixeln der entsprechenden Dateien achten, damit diese auch richtig dargestellt werden!
frappe/erpnext schlägt vor eine height=100px zu verwenden.
Für das Logo:
<img src='/files/logo-file.png' style='max-height: 100px;'>
Navbar
| Bezeichnung | Feldname | Beschreibung |
| Bezeichnung | Feldname | Beschreibung |
| Bezeichnung | Feldname | Beschreibung |
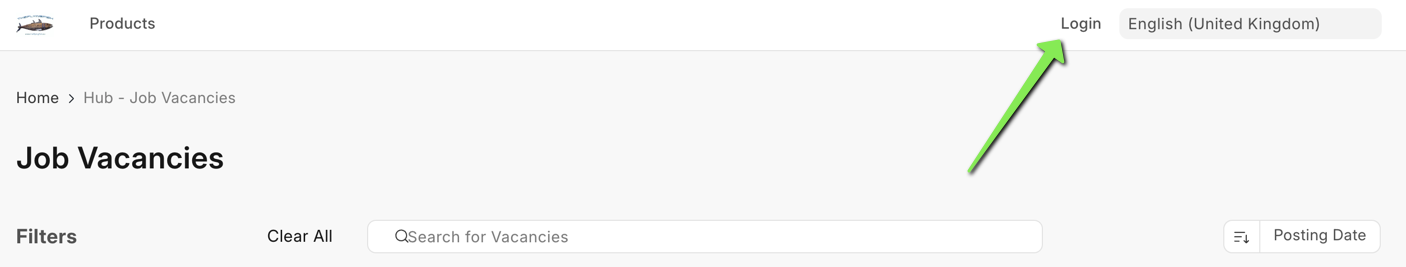
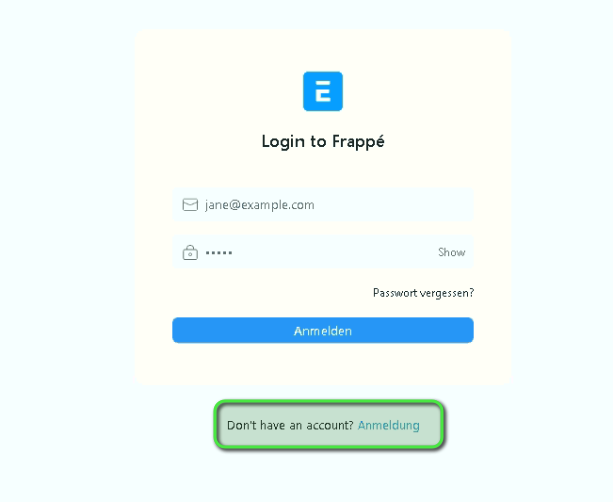
| hide_login | Aktivieren wir diese Option wird auf der Webseite kein "Login" mehr angezeigt Der Login ist immer über die URL erreichbar: |
|
| navbar_search | ||
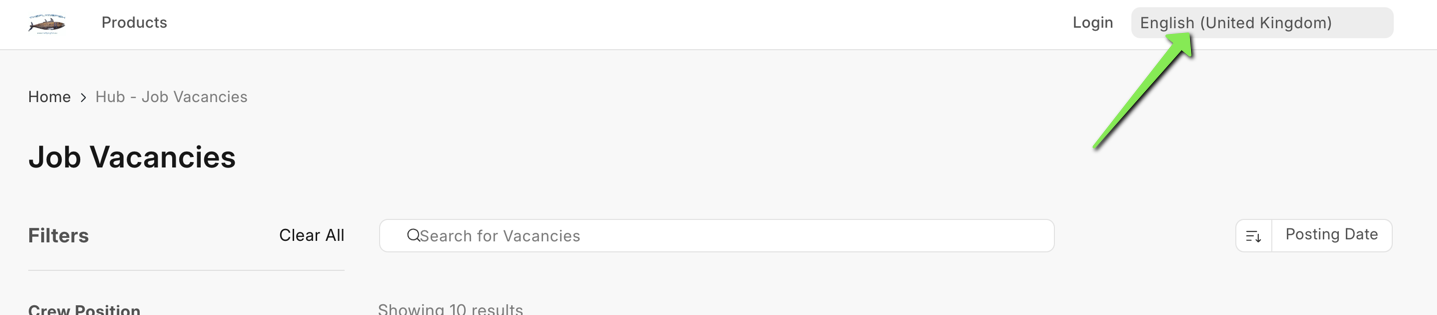
| show_language_picker |
Aktivieren wir diese Option, dann wird auf der Webseite eine Sprachauswahl angezeigt Es werden nur Sprachen angezeigt, die im System auch aktiviert sind |
Navbar Template
Banner
Zielseite
Startseite
Hier können wir nur aus Vorgaben auswählen. Diese sind
- home
- login
- products
- blog
- about
- contact
Dies sind alle im System hinterlegte Standardseiten.
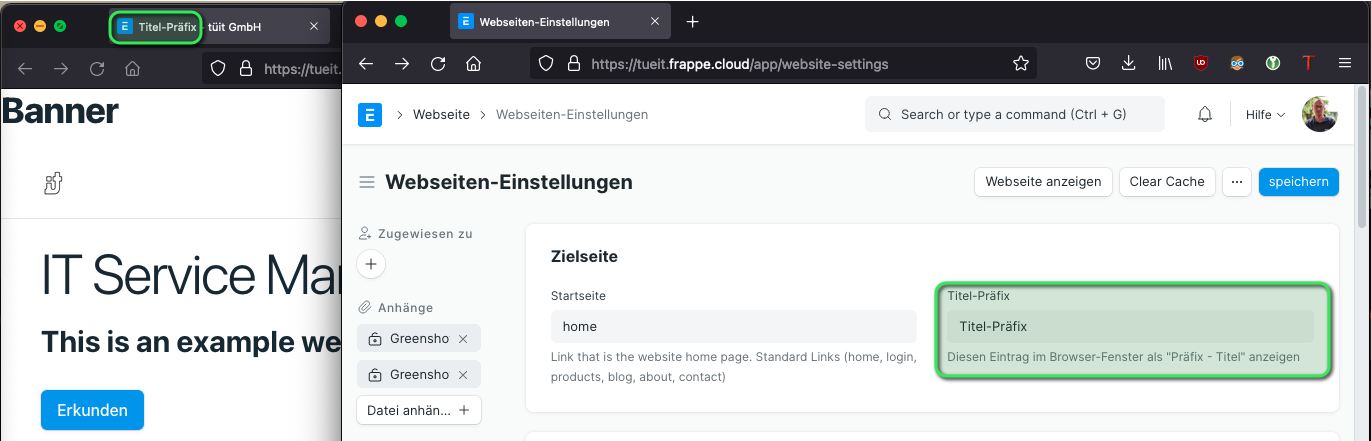
Titel-Präfix
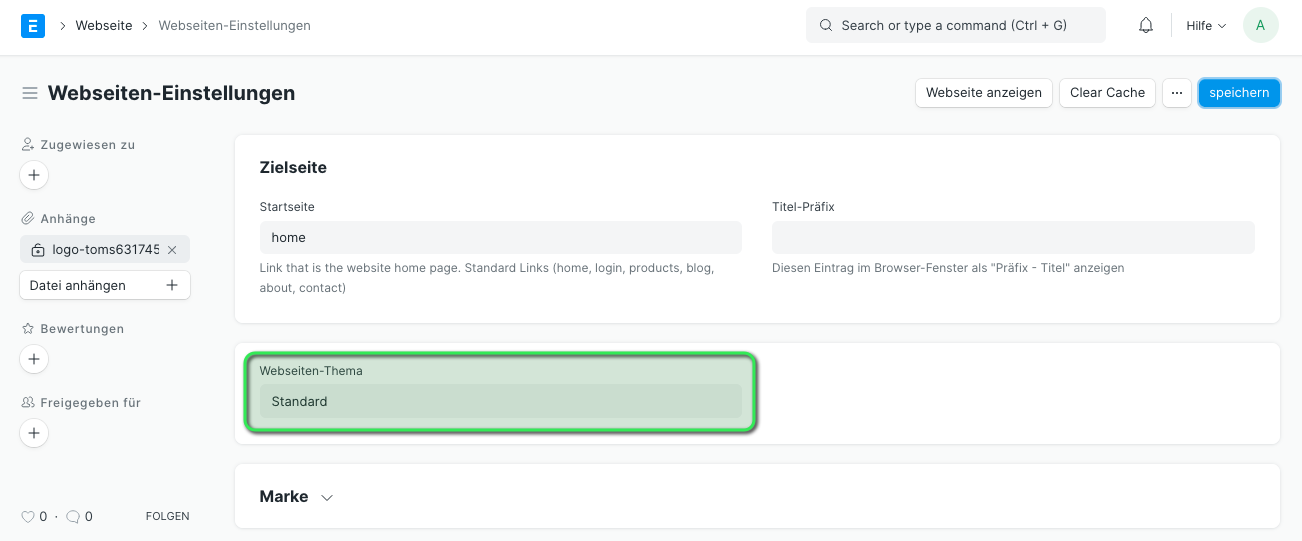
Webseiten-Thema
Dies ist ein weiterer DocType über welchen ich die Grundfarben des Systems und vieles mehr einstellen kann.
Fußzeile
Die Fußzeile setzt sich aus
- Fußzeile Logo
- Copyright
- Adresse
- Fußzeilen-Objekte
zusammen. Weiter kann eine Fußzeilenvorlage gewählt werden und die Fußzeilen-Anmeldung ausgeblendet werden.
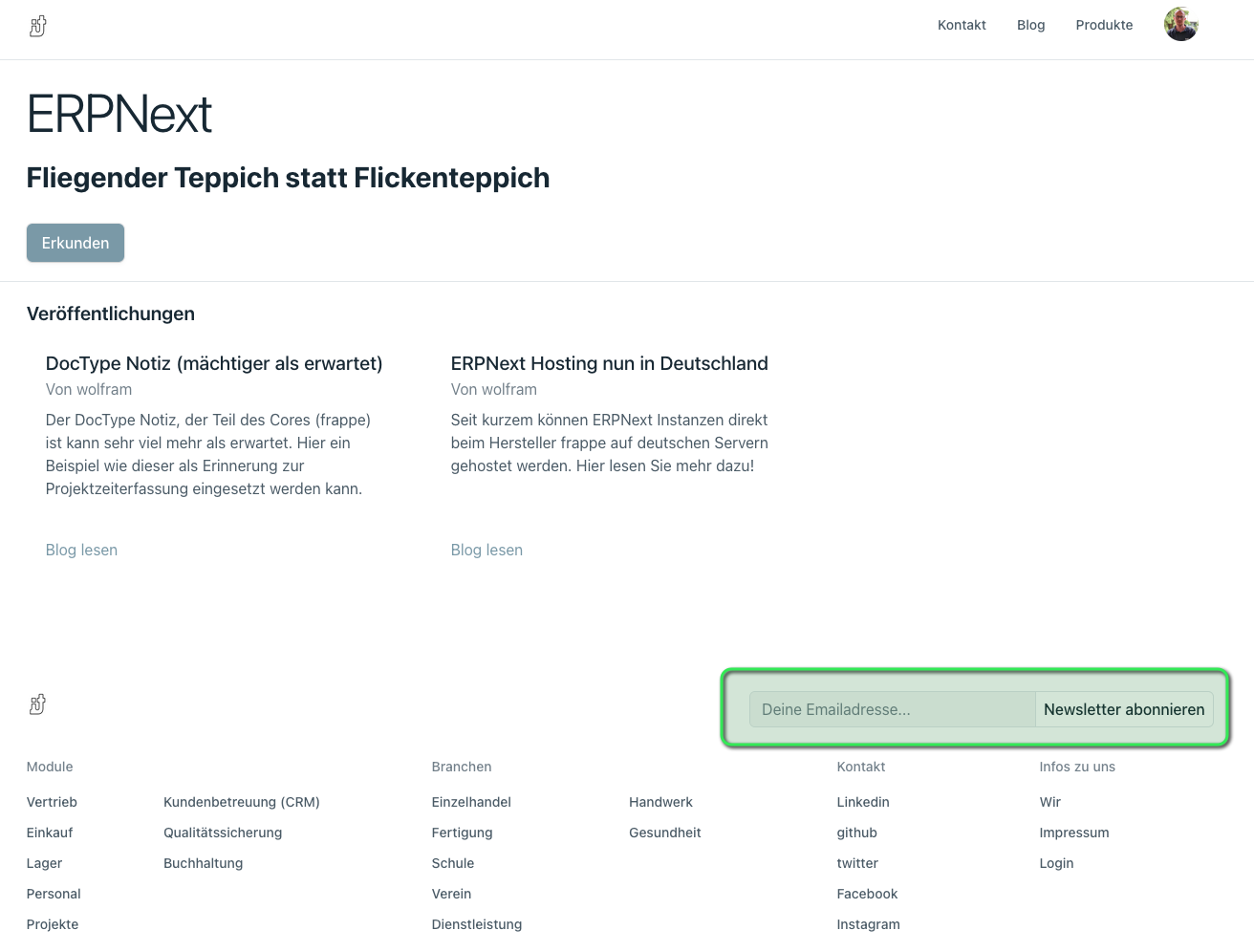
DIe Fußzeilen-Anmeldung ist das Feld für Newsletter abonnieren:
Fußzeile Logo
Hier können wir ein Logo für die Fußzeile einfügen.
Copyright
Adresse
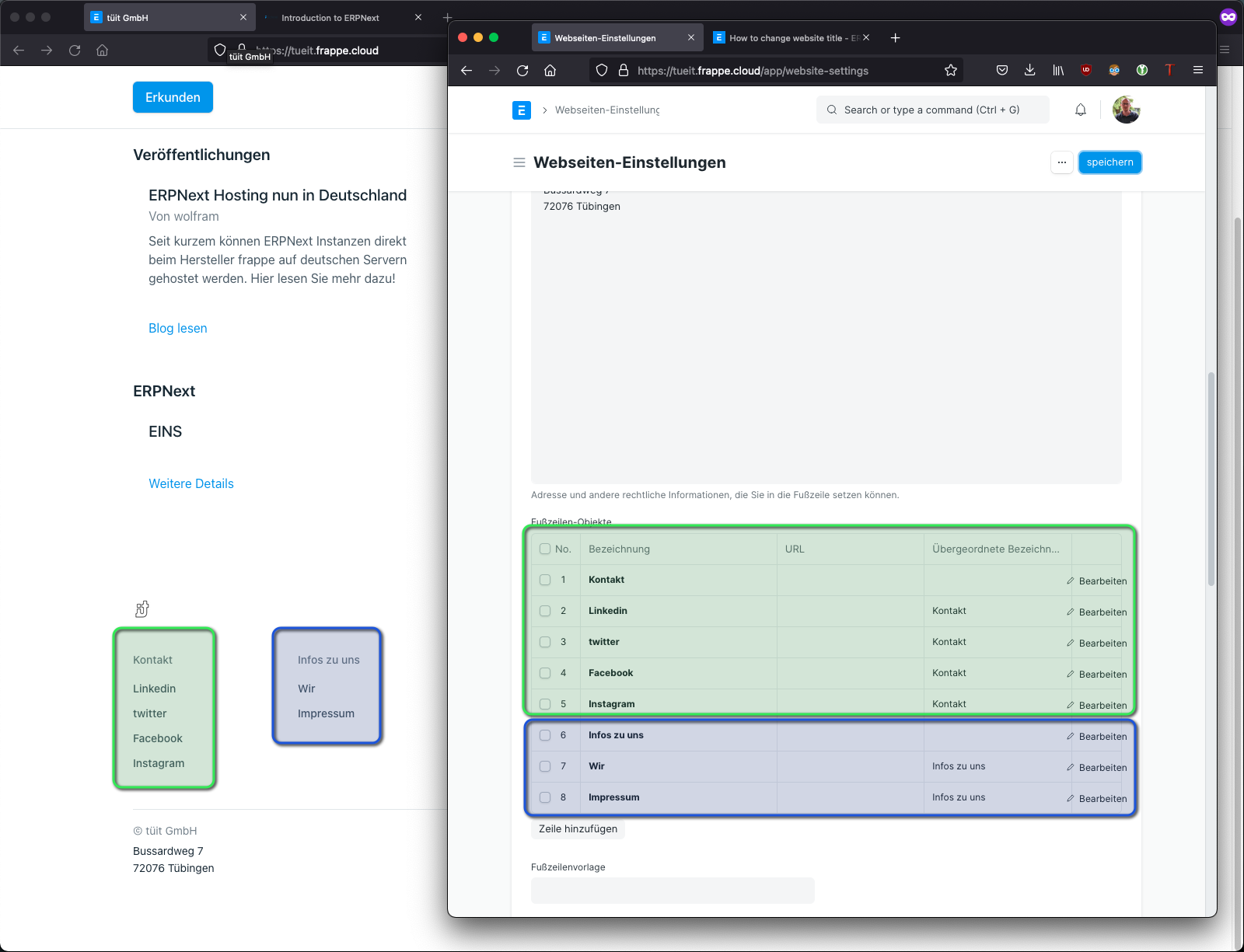
Fußzeilen-Objekte
Pro Spalte können maximal 5 Zeilen verwendet werden. Weitere Zeilen werde in einer weiteren Spalte dargestellt.
Fußzeilenvorlage
Fußzeilen-ANmeldung ausblenden
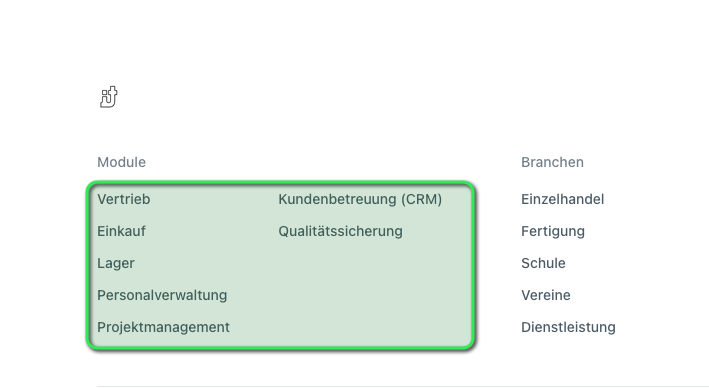
Einbindungen
Login Page
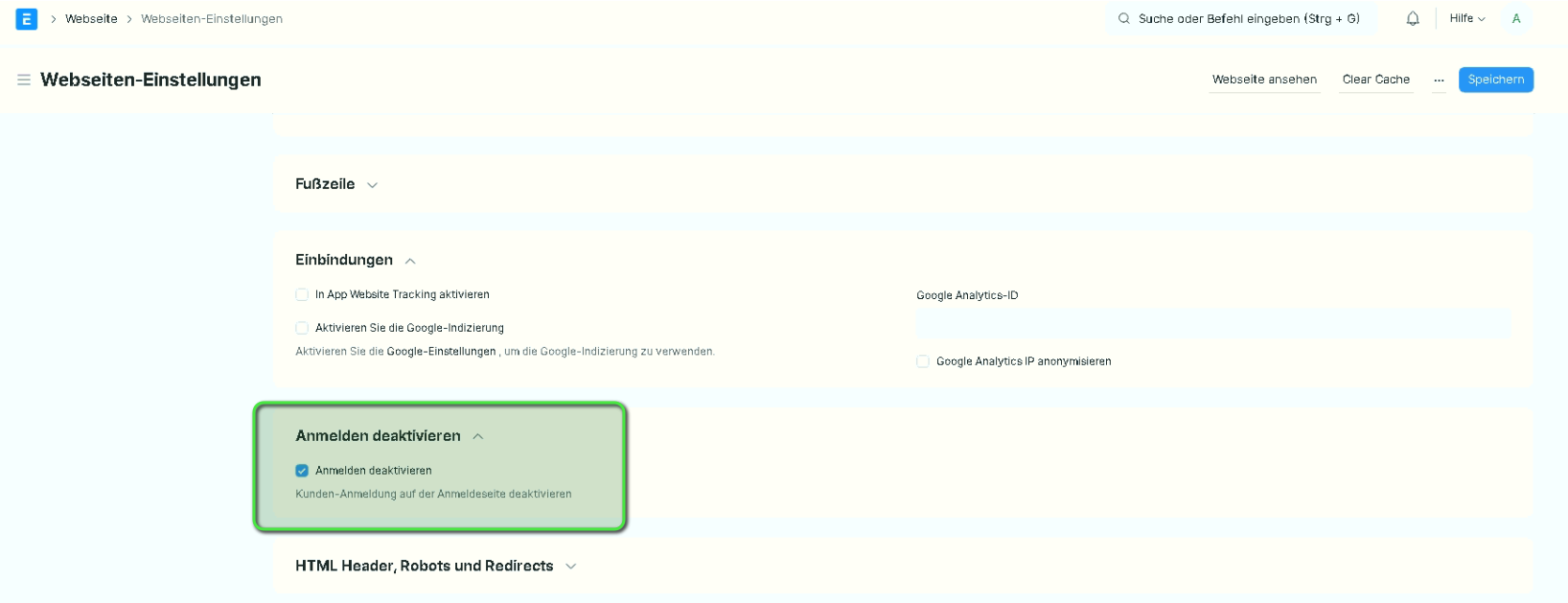
Anmelden deaktivieren
Aktiveren wir dieser Einstellung verhindert das selbständige Anmelden (Neues Konto erstellen) von Besuchern unseres Systems.
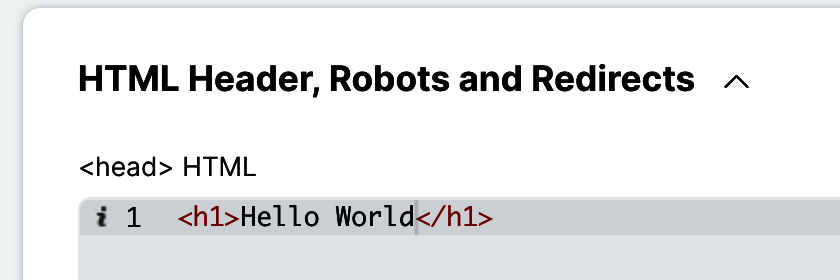
HTML Header, Robots and Redirects
In diesem Abschnitt finden wir zwei Felder und eine Tabelle
Der hier eingegebene Text wird auf der Webseite angezeigt
FAVICON
Favicon
Einleitung
Das Favicon ist das kleine Logo welches im Browser Tab angezeigt wird. Oft wird als Favicon das eigene Firmenlogo verwendet, dieses ist jedoch nicht immer dafür geeignet. Zum Beispiel wenn dieses ein längerer Schriftzug ist.
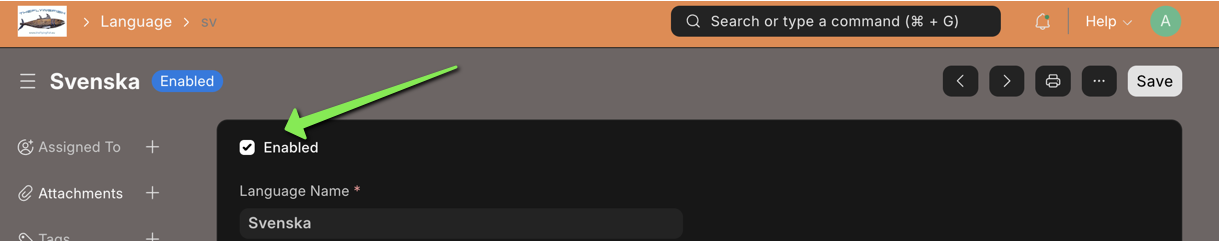
Als Berater zu ERPNext oder als interessierter ERPNext Benutzer hat man oft auch Browser-Tabs von ERPNext oder deren Sub-Seiten wie discuss.erpnext.com offen. Hier hilft es dann sehr, wenn man andersfarbige Favicons zur Orientierung verwendet.
Favicon erstellen
Als Anhang finden sich hier einige vorbereitete Logos welche vom original Logo von ERPNext abgewandelt wurden. Die können so bearbeitet werden, dass sie den eigenen Firmenfarben entsprechen und so für Kunden und Mitarbeiter besser zugeordnet werden können.
Das Favicon sollte eine Größe von 150x150 px haben.
Favicon einstellen
Nutzung
Mit dem Chromium oder Chrome Browser lassen sich Desktop-Shortcuts von einzelnen Seiten erstellen welche einem das Gefühl einer Desktop-App vermitteln. Hier kommt das Favicon ebenfalls zur geltung: